
透明のアレをCSSで作成
イラレやフォトショなどのデザインツールでみる透過を表すアレをCSSで表現する方法紹介します。

透明を表す白とグレーの格子のことを透明グリッドというらしいです。
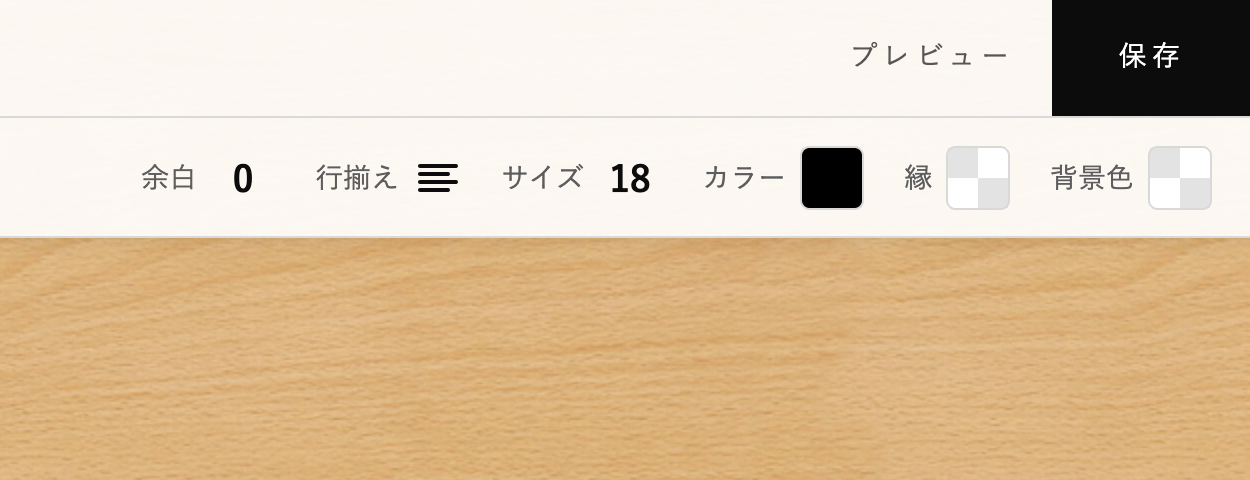
写真のように、透明であることを表現したくて、CSSで透明グリッドを作成しました。

ソースはこちら↓
https://codepen.io/RyoheiTomiyama/pen/GRjyyrx
CSSは以下のように作成しました。
.transparent {
position: ralative;
&::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-position: 0px 0px, 7px 7px;
background-size: 14px 14px;
background-repeat: repeat;
background-image:
linear-gradient(45deg, #fff 25%, transparent 25%, transparent 75%, #fff 75%, #fff 100%),
linear-gradient(45deg, #fff 25%, #e3e3e3 25%, #e3e3e3 75%, #fff 75%, #fff 100%);
}
}