
作成したもの
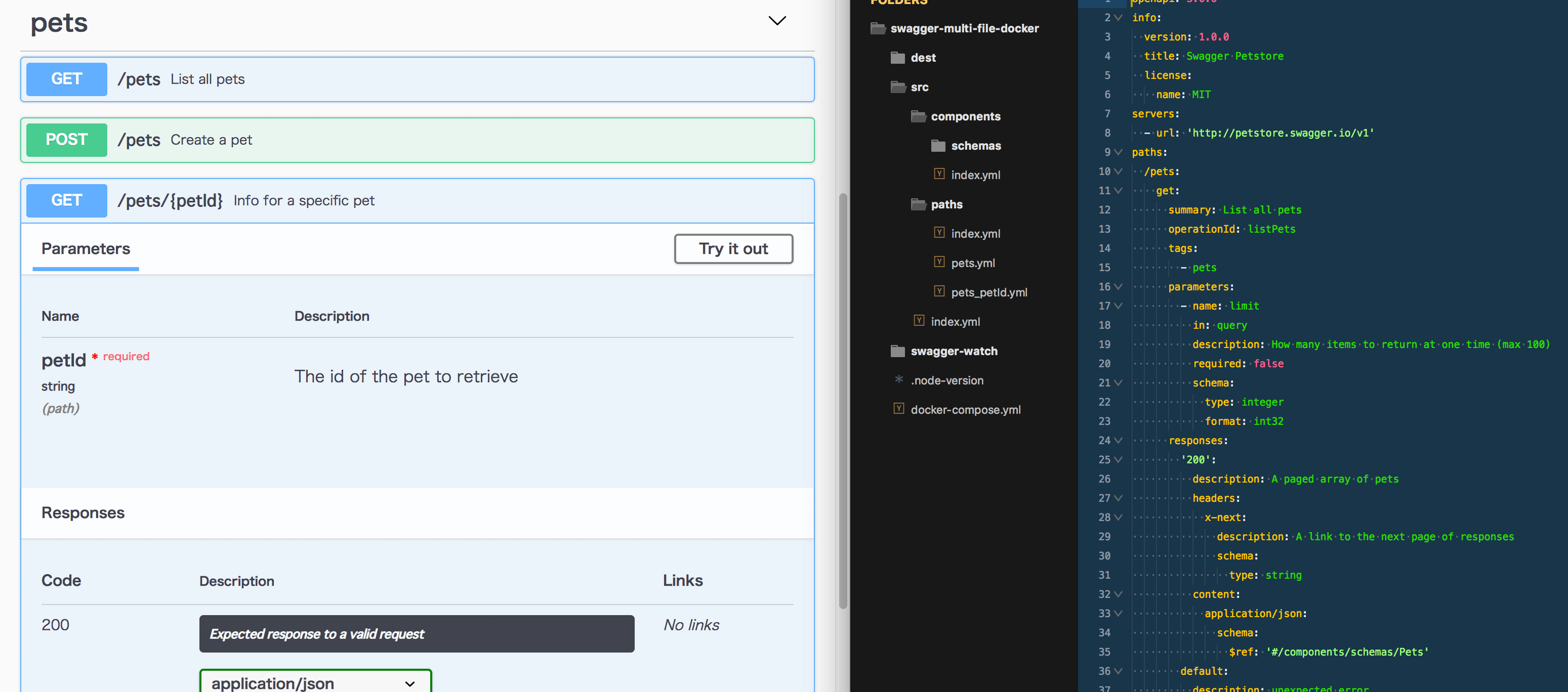
Swaggerファイルをpathsやcomponentsなどファイル分割して編集でき、かつ画面をリアルタイムで確認できるものを作成しました。

やっていることは単純で、分割されたファイルを監視して変更があったら、swagger.ymlというファイルにまとめ、それをswagger-uiで表示しています。
1ファイルにまとめるのにswagger-mergerという、CLIツールを使用しました。
リポジトリ
swagger-multi-file-docker(Github)
環境
Dockerさえインストールしていれば、環境に依存することなく実行できるようにしました。(APIドキュメントは、編集する人が不特定いると思うので。)
実行
初回のみ、dockerイメージをビルドする必要があります。
$ docker-compose build
ビルドが完了したら、コンテナを起動します。
$ docker-compose up -d
Starting swagger-multi-file-docker_swagger-ui_1 ... done
Recreating swagger-multi-file-docker_swagger-watch_1 ... done
http://localhost:8000 で、画面の確認ができます。
ファイルは、好きなエディタで編集してください。

なぜ作成したのか
swaggerは、デフォルトのままでもファイル分割が若干できますが、swagger-uiで確認するとスタイルが崩れたり、エラーが起こったり、使い勝手が悪かったです。
結局、1ファイルにまとめた方が良いと判断したのですが、数千行になるファイルの管理はしたくないので、ファイル分割して編集したものをマージしてくれるものを探しました。
そこで見つけたのが、swagger-mergerでした。
ですが、swagger-mergerには、コマンドライン上から実行してファイルをまとめる機能しかありませんでした。編集する→コマンドラインでマージ→ブラウザを確認 を繰り返さなければならず、効率が悪いことに変わりはありません。
ファイルを監視して自動コンパイルしてくれるツールが見つからなかったので、作ることにしました。
使い方
ディレクトリ構造
docs/ # swagger-uiファイルとswagger.ymlの出力先
src/ # 編集するswaggerファイル達
├ index.yml
├ components/
└ paths/
swagger-watch/ # ファイル監視システム
docker-compose.yml # swagger-uiとswagger-watchのコンテナ
Swaggerファイルの編集
Swagger.ymlのエントリーポイントとなっているのは、/src/index.ymlです。
openapi: "3.0.0"
info:
version: 1.0.0
title: Swagger Petstore
license:
name: MIT
servers:
- url: http://petstore.swagger.io/v1
paths:
$ref: './paths/index.yml'
components:
$ref: './components/index.yml'
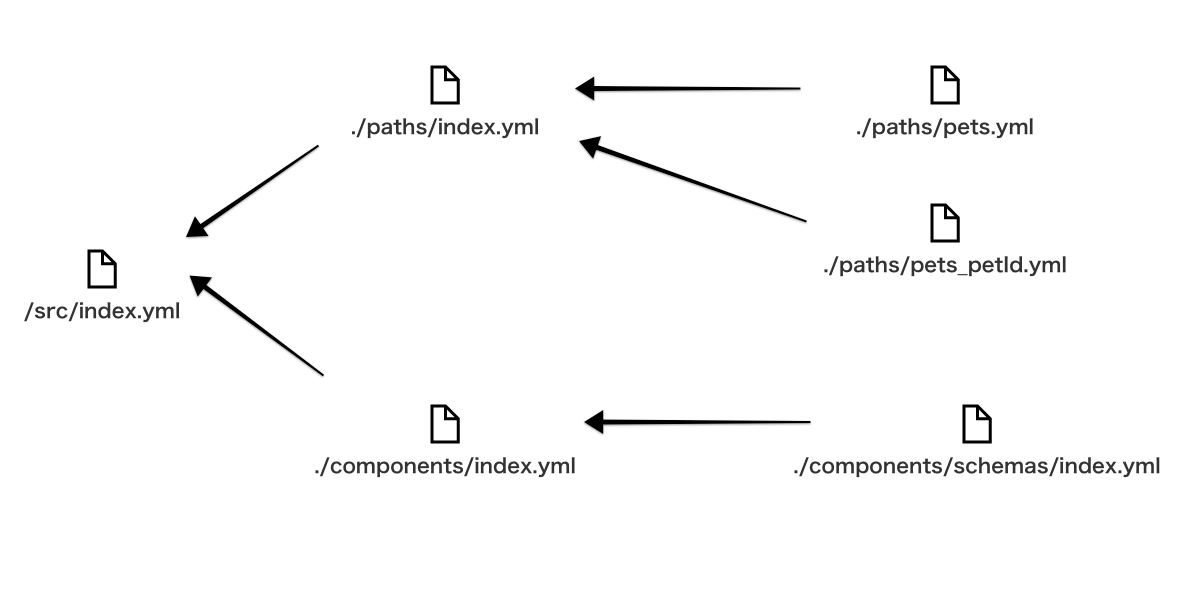
$refを使って、外部ファイルを読み込んでいます。
デフォルトでは、/pathsと/componentsを用意していますが、他に分割したい項目がありましたら、同じ書き方で外部ファイルに分割できます。
/src/paths/index.ymlでは、パスのエントリーポイントになっており、各パスごとに分割されたファイルを読み込んでいます。(/componentsも同様)
/pets:
$ref: './pets.yml'
/pets/{petId}:
$ref: './pets_petId.yml'

最後に
これで、快適にswaggerを利用することができるようになりました。
さらにswagger.ymlをdocs以下に出力するようにしたので、Githubにリポジトリを置けば、GithubPagesで公開することも可能となっています。
↓ こんな感じ
https://ryoheitomiyama.github.io/swagger-multi-file-docker/
是非利用してみてください〜。