
Sentryにソースマップが効かない
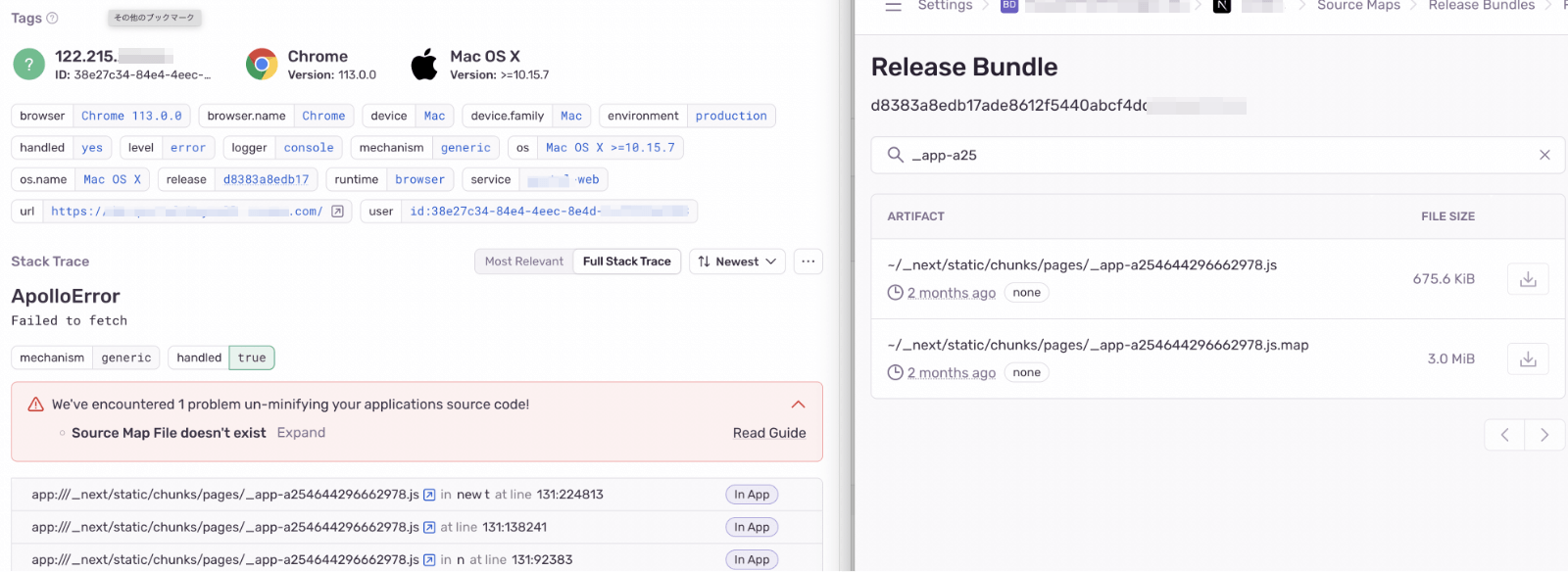
該当するソースマップはSentryにアップロードされているのに、Sentry画面ではSource Map File doesn’t existと表示され、どこでエラーが起こったか検討もつかない状態になってしまっている。

アプリケーションの環境は以下である。
- Next.js(CSR)
- CloudStorageにホスティング
Sentryのドキュメント通り導入し、エラーのトラッキングは動作している。
上手く動作しない過程で、next.config.jsにSentryの設定を追加したが効果はなかった。
/** @type {import('@sentry/nextjs/types/config/types').UserSentryOptions} */
const userSentryOptions = {
hideSourceMaps: true,
widenClientFileUpload: true,
}
オプション内容は、下記を確認してください。
https://docs.sentry.io/platforms/javascript/guides/nextjs/manual-setup/
distオプションを設定することで解決
next.config.jsとsentry.client.config.jsの2ファイルにdistの設定を行うことで解決しました。
const sentryWebpackPluginOptions = {
project: process.env.SENTRY_PROJECT,
authToken: process.env.SENTRY_AUTH_TOKEN,
+ dist: 'MYAPP'.
}
Sentry.init({
+ dist: 'MYAPP',
dsn: process.env.NEXT_PUBLIC_SENTRY_DSN,
// ...
})
SSR等サーバー側でも動かしている場合は、sentry.server.config.js/sentry.edge.config.jsにも同じ設定を追加する必要があるだろう。
distの値は同じ名前にしてください。
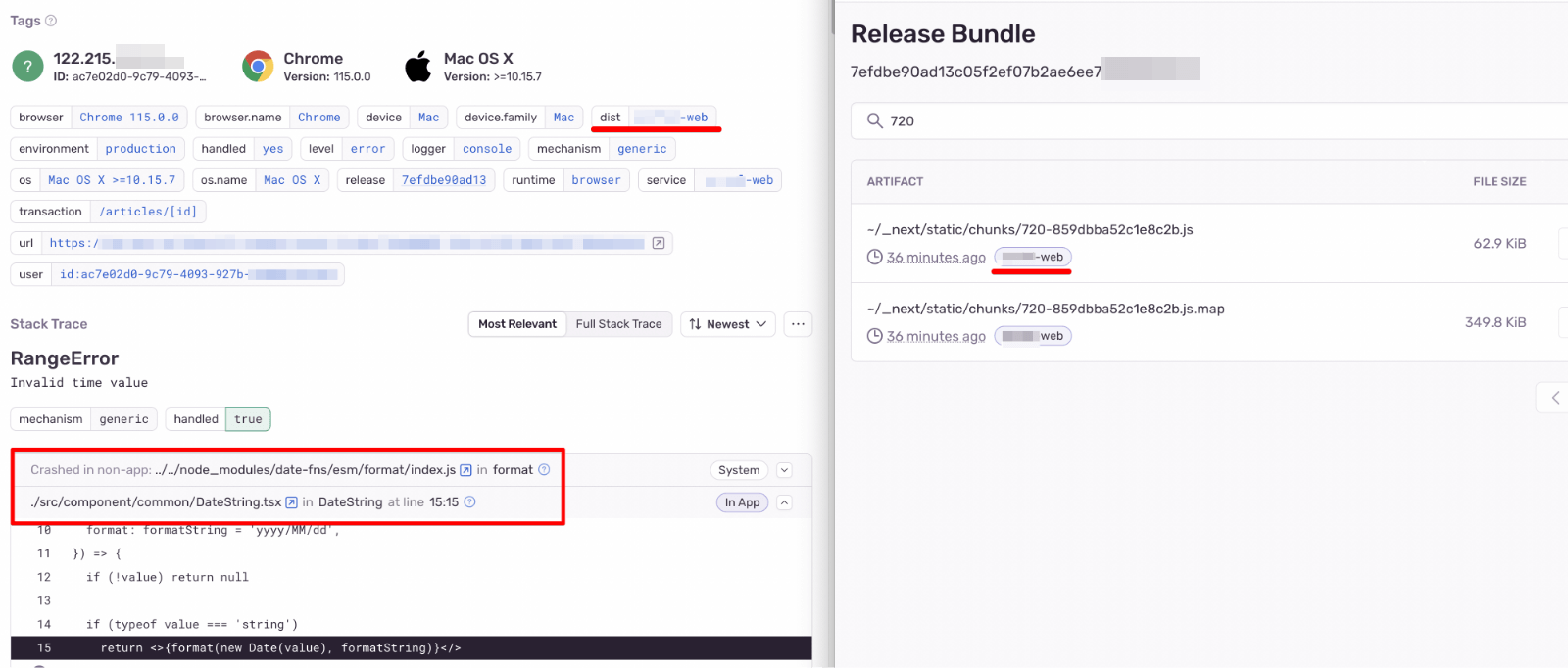
ビルドしてエラーを起こすと、無事ソースマップが効いてエラー箇所が分かりやすくなった。

なにが原因だったのか
ひとつのSentryプロジェクトに複数のアプリケーションを繋げているのが原因だった。
運用しているサービスでは Next.js のアプリが2つ存在しており、それらが1つのSentryプロジェクトに紐づいている。
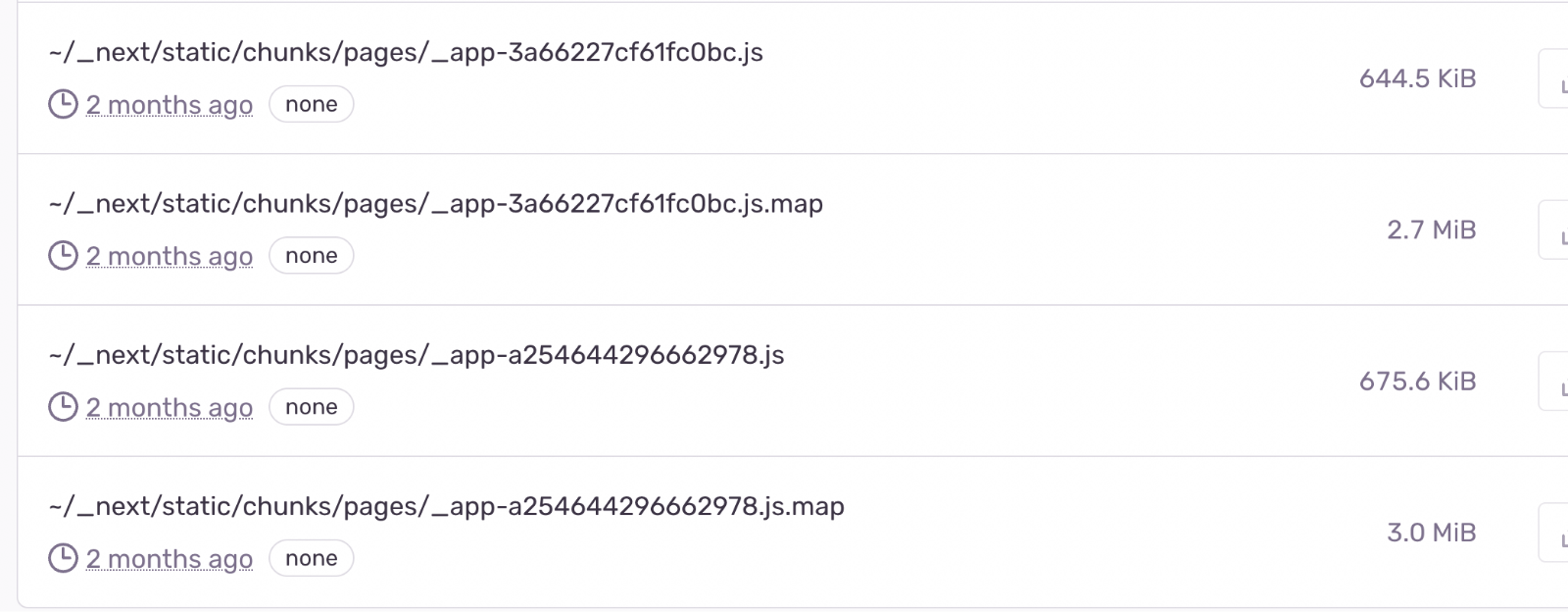
ソースマップはreleaseごとに管理されているが、解決前のソースマップを見ると、同じようなファイルが2つ存在していた。

なぜこのようなことが起こったかというと、sentryのrelaseタグはデフォルトでgitのSHAになるように設定されている。
当アプリケーションでは、モノレポ構成で管理画面・ユーザー画面を管理しており、GitHub Actionsで同時に2つのアプリのビルドを行っている。
そうすると同じreleaseタグかつ、同じSentryプロジェクト上にあるため、ソースマップのバッティングが起こってしまったと考えられる。
それを解決するために、誰のソースマップかを認識させるためdistオプションを使用した。
distについて調べたが、distオプションを使用している例はちらほらあるが、詳しい情報を見つけることができなかった。。
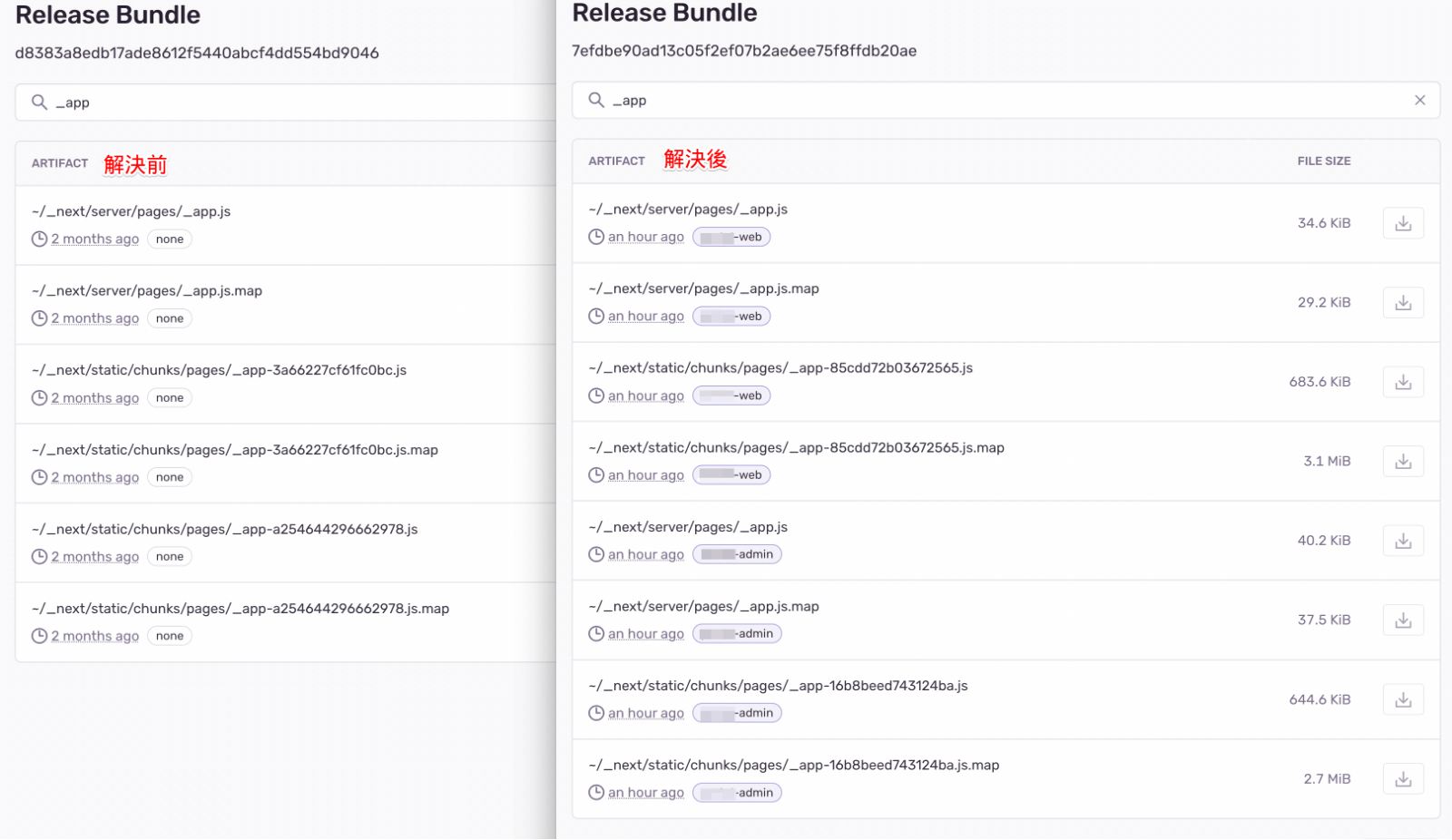
この設定を入れたあとのソースマップは、以下のようになっている。

解決前後で比較すると,アプリ毎に識別されたソースマップになっていることがわかる(一部重複してしまっていたファイルもあったみたい)。
結論
同Sentryプロジェクトに複数のアプリケーションが紐づくときはdistの設定を行いましょう。