
なぜ2つのバージョンを使いたいのか
どうしてReact Native Debuggerをバージョン違いで使おうと思ったのかというと、React Nativeのバージョンが0.61以下の場合、最新のReact Native Debuggerだと動かない。
逆も同様に、React Native v0.62以上の場合、古いReact Native Debuggerだと動かない。
なので、既存のプロジェクトと新しいプロジェクトで異なるバージョンのReact Nativeを使っている場合、React Native Debuggerもそれぞれに合わせる必要がある。
異なる2つのバージョンのReact Native Debuggerのインストール方法は、ドキュメントには記載されていなかったので紹介します。
当たり前すぎて、記載するほどのものでなかったのかも・・・
brew caskを使ってインストールする方法とGitHubからダウンロードする方法の2パターンあります。
既に新古どちらかのバージョンのReact Native Debuggerはインストールしているものとします。
まだの場合は、「Expoのデバッグ環境を整える(React Native Debugger)」を参考にインストールしてみてください。
簡単なGitHubからダウンロードする方法
既にインストール済みのReact Native Debuggerのアプリの名前を変更します。
バージョンを名前につけると判別しやすいかも。

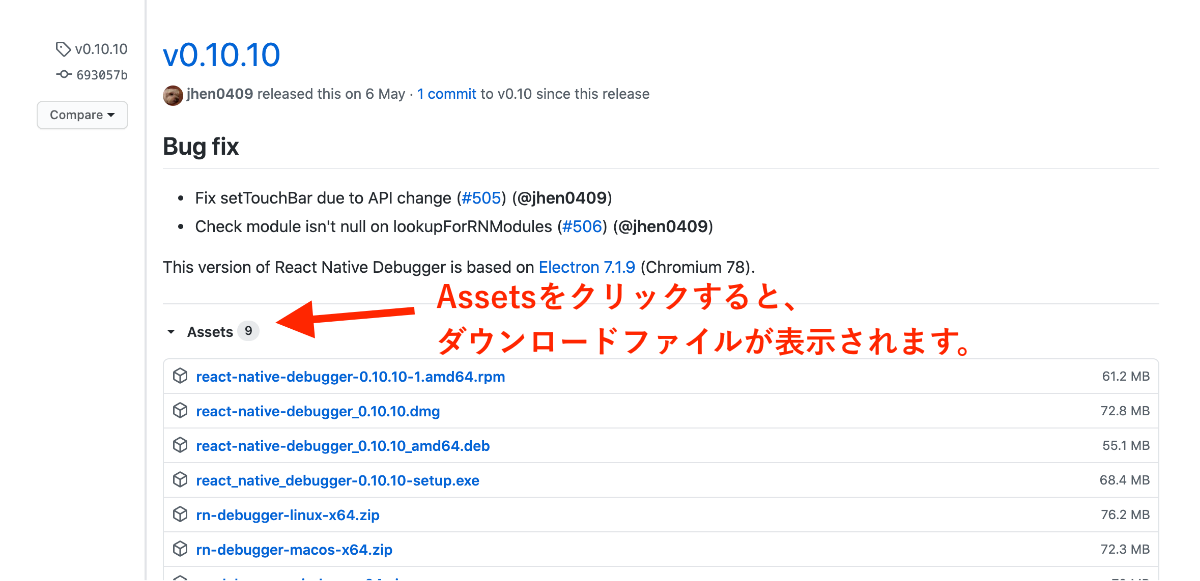
次にGitHubのリリースページから、既にインストールしているものを別バージョンのReact Native Debuggerをダウンロードしましょう。

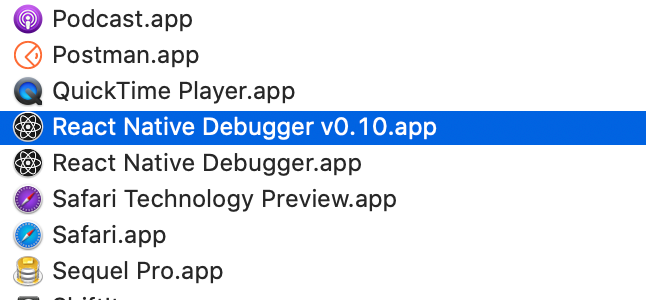
ダウンロードしたものをインストールすれば、2つ存在する状態になります。
以上です!

brew caskを使ってインストールする方法
Macユーザーの多くはbrew caskでインストールしているのではないでしょうか。
こちらの場合は、アプリの名前を変更しただけではインストールできません。
brew caskでインストールされたファイルの保存先 /usr/local/Caskroom/ でも名前を変更する必要があります。
$ cd /usr/local/Caskroom/
$ ls
ngrok react-native-debugger
React Native Debuggerをリネームします。
mv react-native-debugger react-native-debugger-v0.10
で、GitHubからダウンロードと同様にアプリケーションフォルダにあるアプリの名前も変更します。

次にインストール済みのものと異なるバージョンをインストール。
最新版をインストールする場合は、
$ brew update && brew cask install react-native-debugger
バージョン0.10のReact Native Debugger をインストールする場合は、
$ brew update && brew cask install https://raw.githubusercontent.com/Homebrew/homebrew-cask/b6ac3795c1df9f97242481c0817b1165e3e6306a/Casks/react-native-debugger.rb
インストールが完了すれば、2つ存在する状態になります。

以上になります。
お疲れさまでした🙌