
Reat Nativeの開発ツール Expoを、Chromeのデベロッパーツールみたいに検証(デバッグ)できるツール React Native Debugger の導入方法を紹介。
インストール後ひと手間加えて起動をラクにします。
やること
- React Native Debuggerをインストール
- React Native Debuggerの設定を変更
- Expoのデバッグを有効にする
React Native Debuggerでできること
React Native Debugger
https://github.com/jhen0409/react-native-debugger
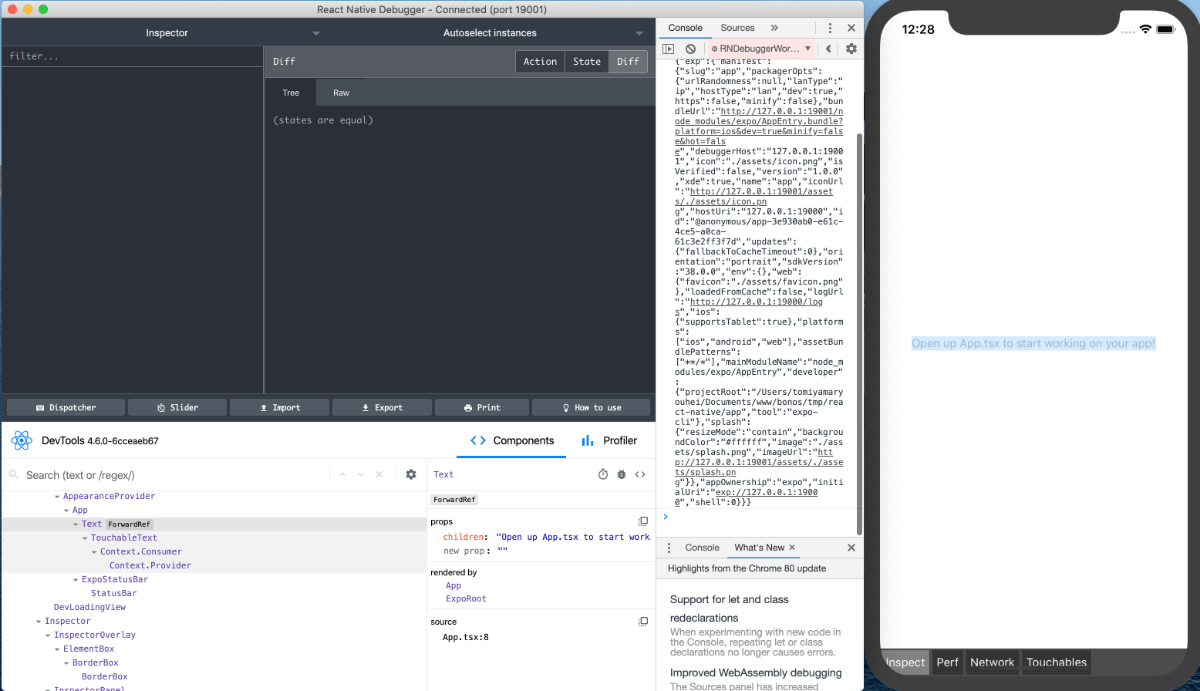
React Native Debuggerの内部ではChromeの拡張機能にもあるreact-devtoolsやredux-devtools-extensionが動いています。
下の画像のとおり、Chromeでのデバッグ同様の使い方ができます。

React Native Debuggerをインストール
インスール方法は、GitHubのリリースページからファイルをダウンロードしてきても良いですし、Macでしたらbrew caskコマンドでもインストールできます。
バージョンに注意が必要で、React Nativeのバージョンが0.61以下の場合は、React Native Debuggerは0.10をインストールしましょう。
React Nativeのバージョンはpackage.jsonで確認。
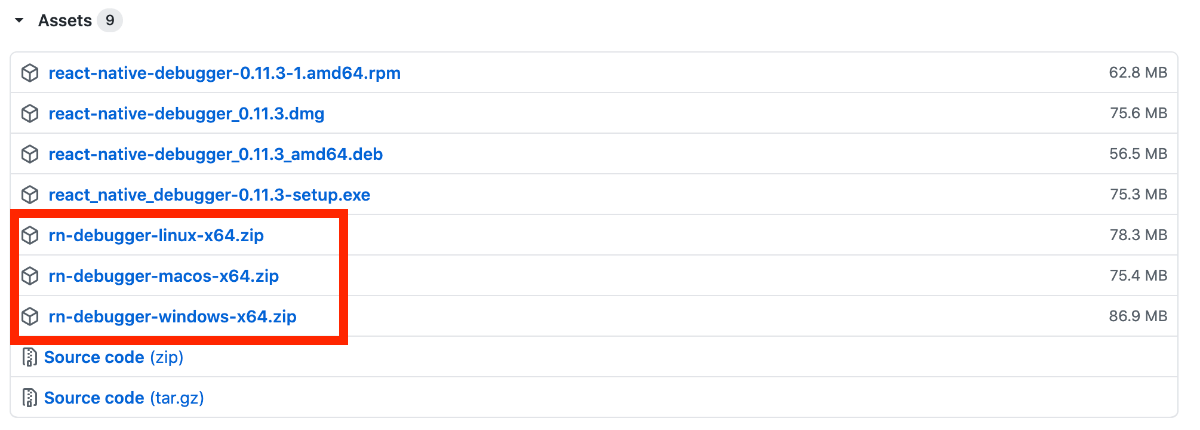
ダウンロードの場合
こちらのURLから、それぞれのOS環境用のファイルをダウンロードしてインストールできます。
https://github.com/jhen0409/react-native-debugger/releases

コマンドからインストール for Mac
$ brew update && brew cask install react-native-debugger
React Native Debugger 0.10をインストールする場合は、こちら
$ brew update && brew cask install https://raw.githubusercontent.com/Homebrew/homebrew-cask/b6ac3795c1df9f97242481c0817b1165e3e6306a/Casks/react-native-debugger.rb
React Native Debuggerの設定を加える
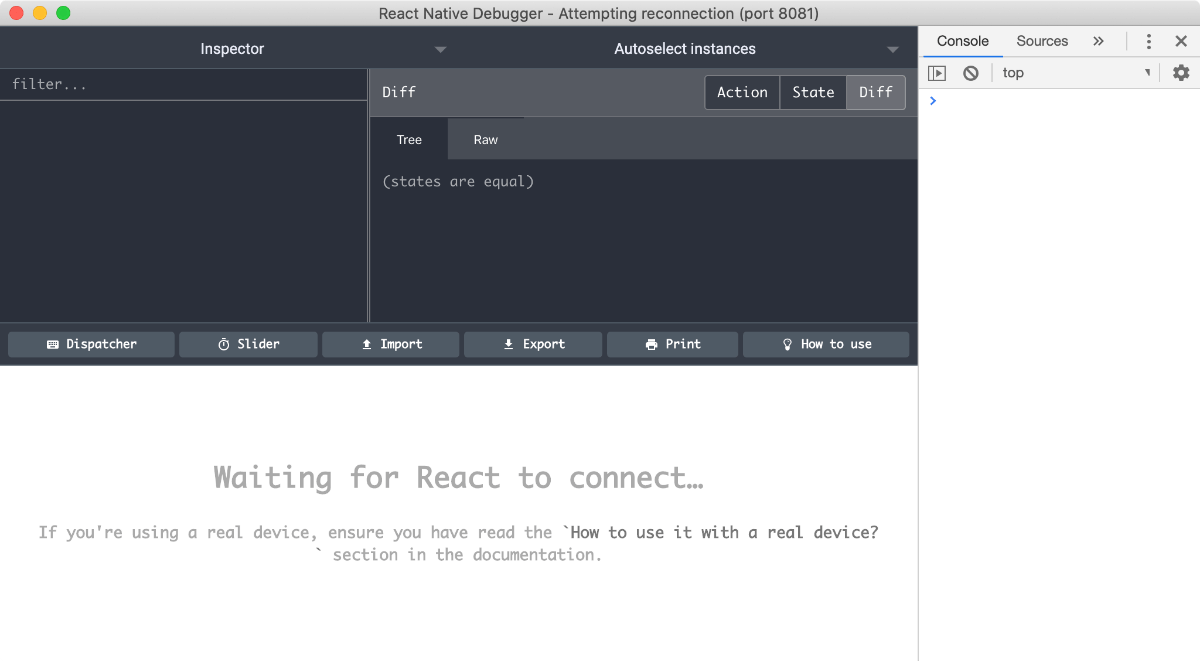
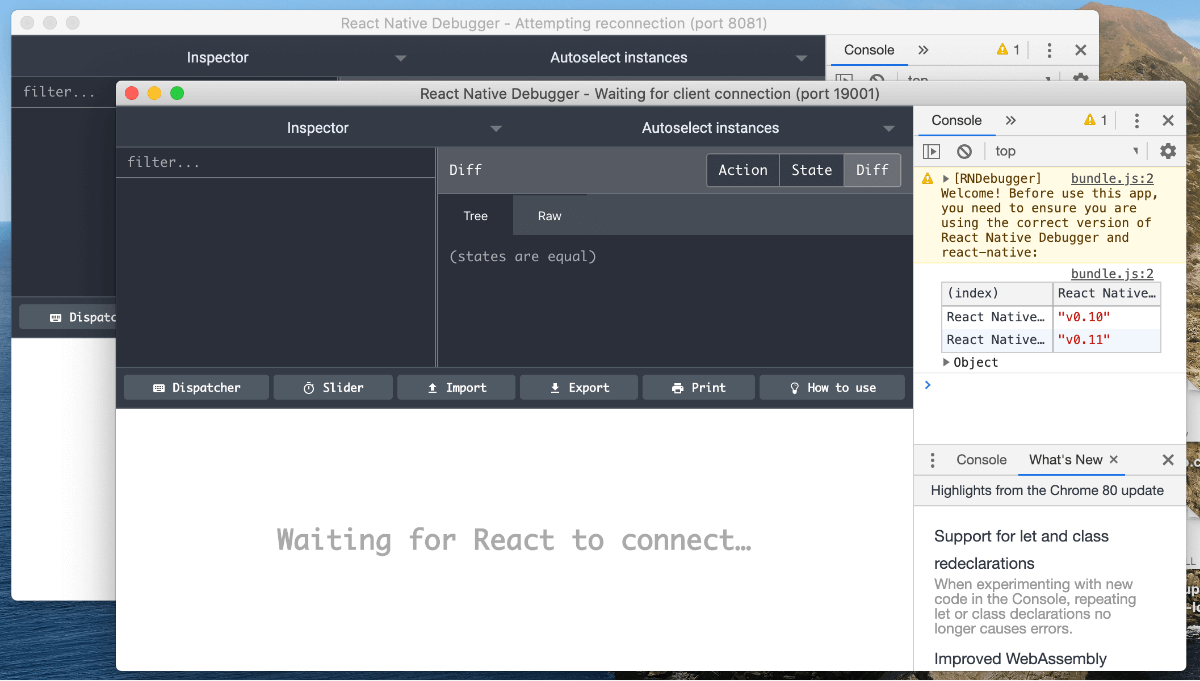
このまま起動しても画像のように接続待ち状態のままで、Expoのデバッグはできません。

理由は、ただ起動しただけではPort 8081で起動しているReactNativeのアプリケーションをデバッグしようとするためです。
ExpoアプリはデフォルトでPort 19001で起動しています。
ドキュメントには、コマンドでportを指定して起動するよう書いてありますが、面倒ですよね・・・
open "rndebugger://set-debugger-loc?port=19001"
なので、React Native Debuggerの設定ファイルを修正します。
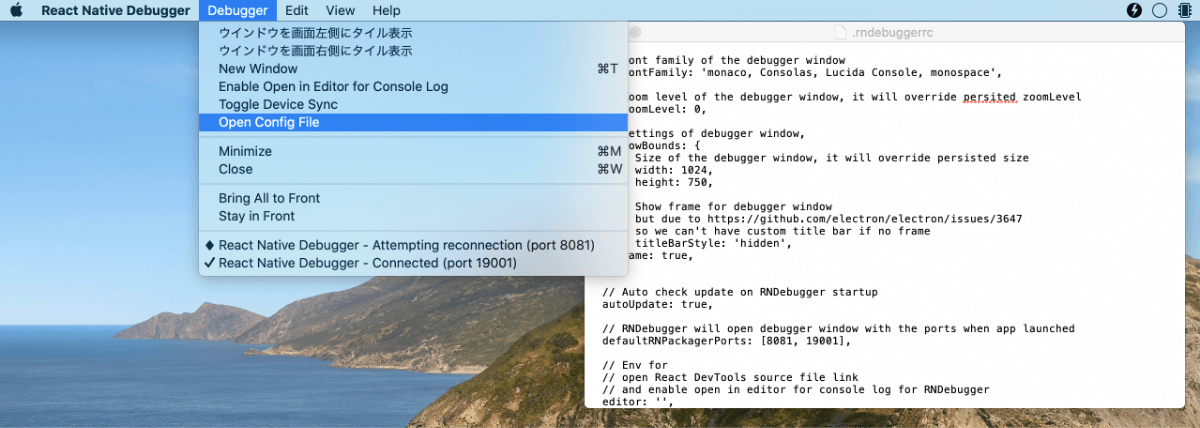
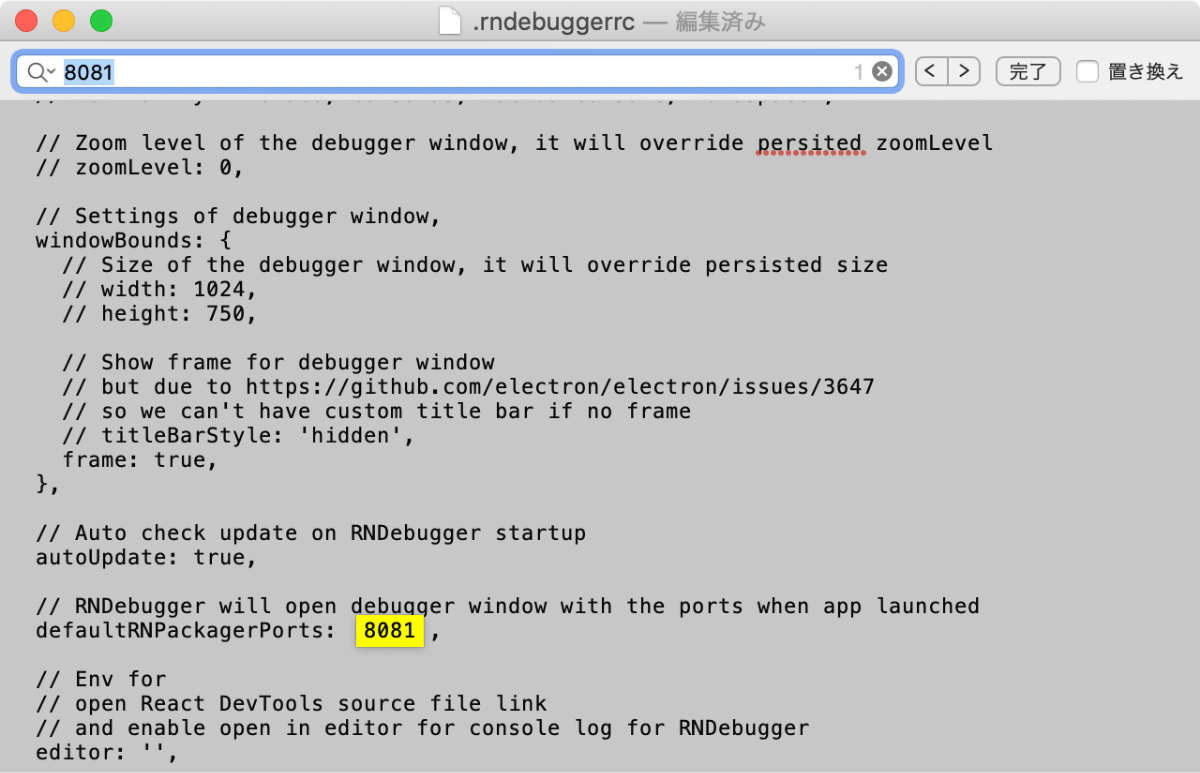
React Native Debuggerを起動してメニューからDebugger → Open Config Fileを選択すると、テキストエディタが開きます。

このファイルにPort番号 8081が書かれている場所を探します。

そこにExpo用のPort番号を追記してあげればOKです。
defaultRNPackagerPorts: [8081],
を以下のように。
defaultRNPackagerPorts: [8081, 19001],
もし、React Nativeで開発する予定がない方は、8081の記述は消してしまっても良いかもしれません。
設定ファイルに追記したら保存して、React Native Debuggerを再起動しましょう。
8081番と19001番用のウィンドウ2つが立ち上がります。
Expoでは19001の方だけを使うので、8081のウィンドウは閉じてしまって構いません。

Expoのデバッグを有効にする
デバッグ用のウィンドウは開けたので、Expoで起動したアプリからDebugを有効にします。
アプリを開いた状態で、Cmd+Ctrl+Zを押してExpoのメニューを開きます。
メニューにある「Debug RemoteJS」をタップ。

すると、React Native DebuggerのウィンドウがWainting for React to connect ...という表示が変わって、コンポーネントの階層が表示されていると思います。

これっでデバッグ環境が整いました。
おまけ
使い方を軽く紹介します。
右下のコンポーネントの階層が深すぎて、デバッグしたい目的のコンポーネントを探すのも大変です。
ですので、Chromeの要素検証のようにアプリの画面から目的の場所をクリックしてコンポーネントを指定するのが良いかと思います。
そのためには、Cmd+Ctrl+ZでExpoのメニューを開いて、「Show Element Inspector」をタップ。

調べたい要素の場所をタップすると、青く塗られてReact Native Debuggerのウィンドウも指定されたコンポーネントが表示され調べることができます。

以上で、React Native DebuggerでExpoのデバッグ環境を整えることができました。
お疲れさまでした。