React v18からchildrenを明示的に定義する必要がある
以前までは、React.FunctionComponent (FC), React.Component に暗黙的に含まれていたので以下のようにchildrenを使うことができた。
const Layout: React.FC = ({ children }) => {
return (
<div>{children}</div>
)
}
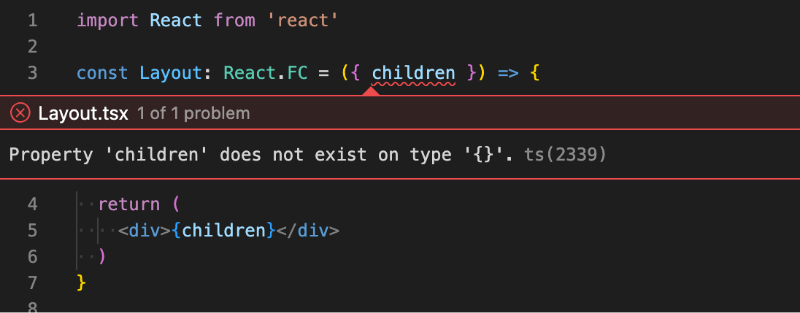
しかし、React v18からはTypeErrorがでてしまう。

Propsでchildrenを定義する必要がでてくる。
const Layout: React.FC<{ children: React.ReactNode }> = ({ children }) => {
return (
<div>{children}</div>
)
}
ただ、childrenを使うときに毎回定義するの面倒だよね、だからchildrenをPropsに持つReact.FCXみたいな型を用意してあげようって作戦。
React.FCXを定義する
Reactのnamespace内に新たにFCXというPropsにchildrenを持つ型を作成する
react-custom.d.tsを作成する
declare namespace React {
type FCX<P = {}> = FC<{ children?: ReactNode } & P >
}
d.tsがうまく読み込まれない場合は、tsconfig.jsonを確認。
自分はtypesディレクトリ内のd.tsを読み込むように設定している。
{
"compilerOptions": {
...
},
"include": ["types/**/*.d.ts", "**/*.ts", "**/*.tsx"]
}
React.FCXの使い方
先程React.FCを使ってエラーがでていたものをFCXに書き換えるとエラーが消える
const Layout: React.FCX = ({ children }) => {
return <div>{children}</div>
}
参照
https://reactjs.org/blog/2022/03/08/react-18-upgrade-guide.html#updates-to-typescript-definitions