
Nuxt.jsでは公式からGoogleタグマネージャ(以下、GTM)用のモジュール@nuxtjs/gtmを用意してくれているのですが、GTMを使ったGoogleアナリティクス(以下、GA)の設定が通常の設定と異なるので紹介します。
@nuxtjs/google-tag-managerを使った古いやり方を紹介しているサイトはあったのですが、このモジュールはDeprecated廃止されていたので、新しいモジュール@nuxtjs/gtmを使ったGAのページトラッキングの設定方法となります。
リポジトリは、nuxt-community/gtm-module
(@nuxtjs/google-tag-managerは廃止となり、メンテナンスされなくなるので、@nuxtjs/gtmを使いましょう!)
Nuxt.jsの設定
@nuxtjs/gtmをインストール
$ yarn add -D @nuxtjs/gtm
設定ファイルの編集
// 以下を追記
require('dotenv').config() // GTMのIDを.envから取得するため
export default: {
buildModules: [
'@nuxtjs/gtm',
],
gtm: {
id: process.env.GTM_ID,
pageTracking: true,
}
}
GTM_ID=GTM-*******
Nuxtのバージョンがv2.9より低い場合は、buildModulesではなくmodulesに書いてください。
コード上の設定は以上。
GTMの設定
ここからは、GTMの画面上の設定になります。
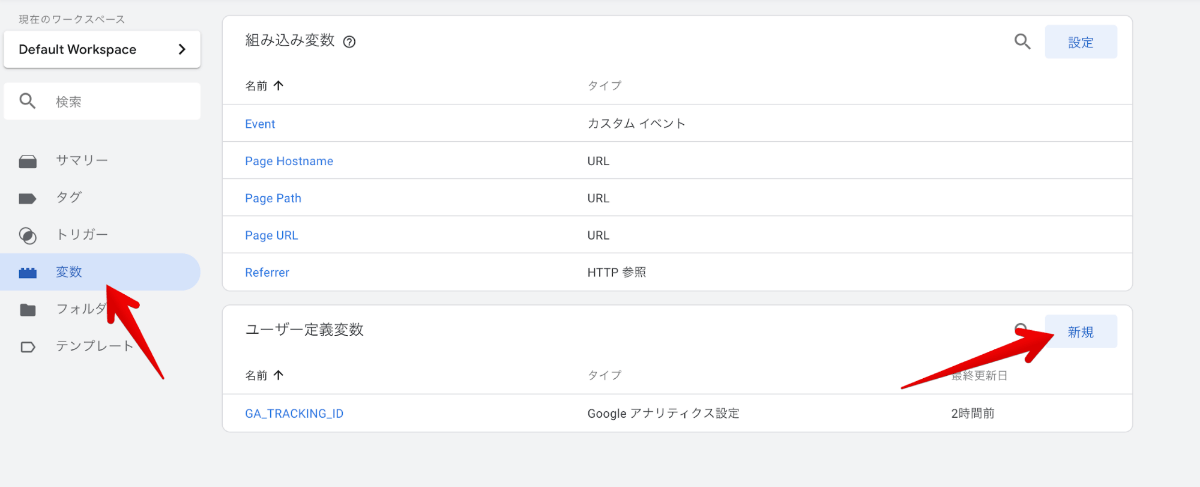
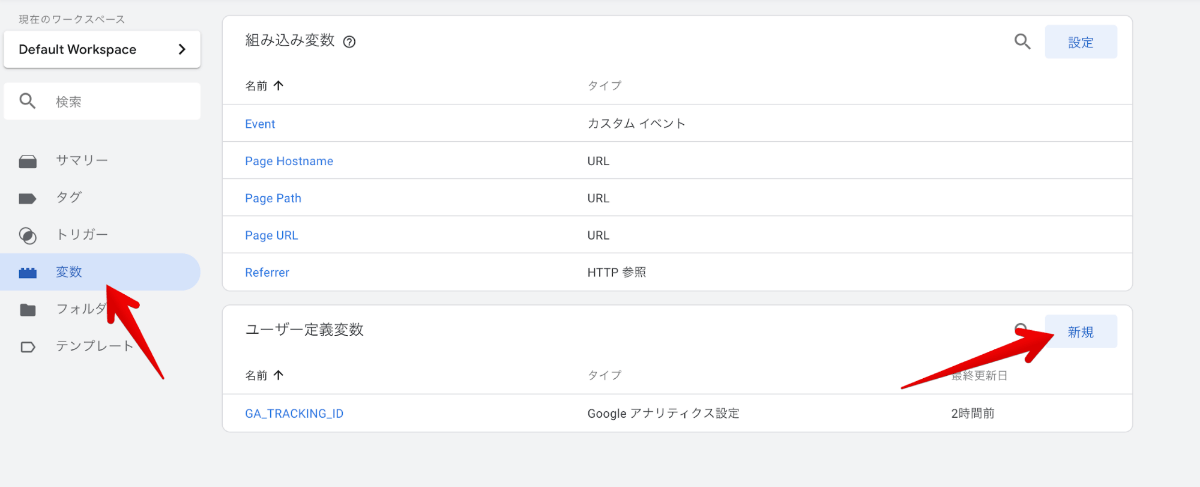
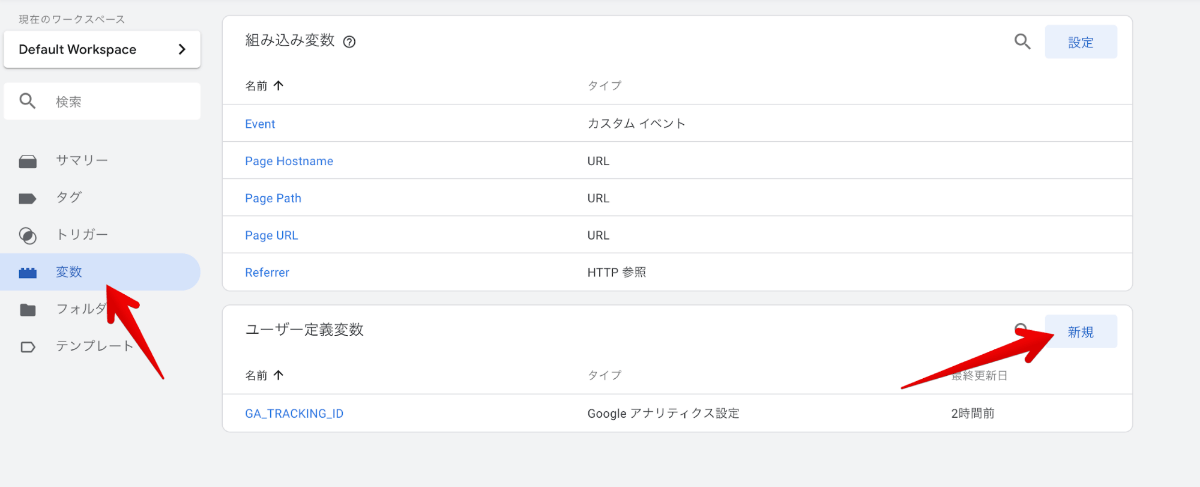
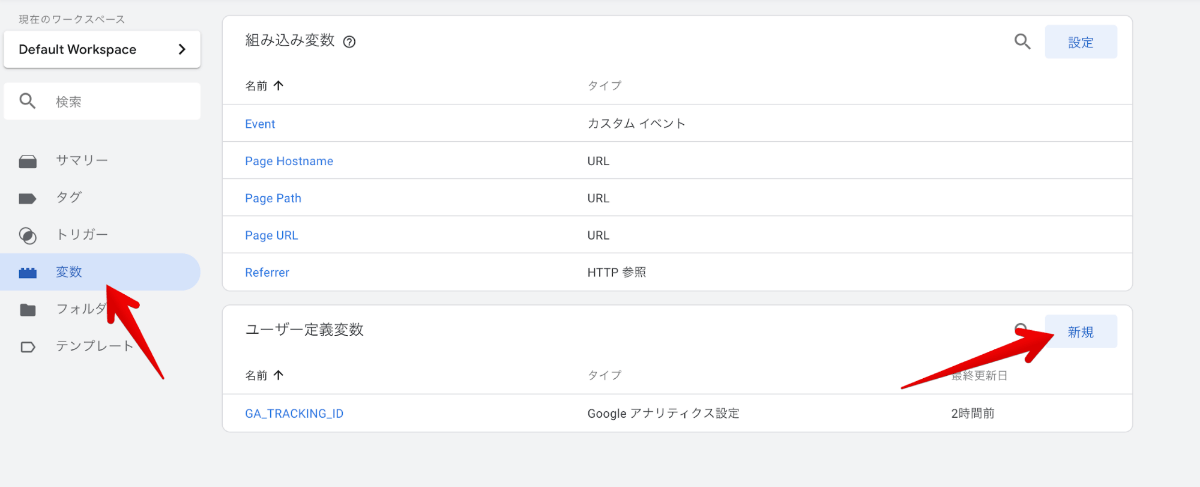
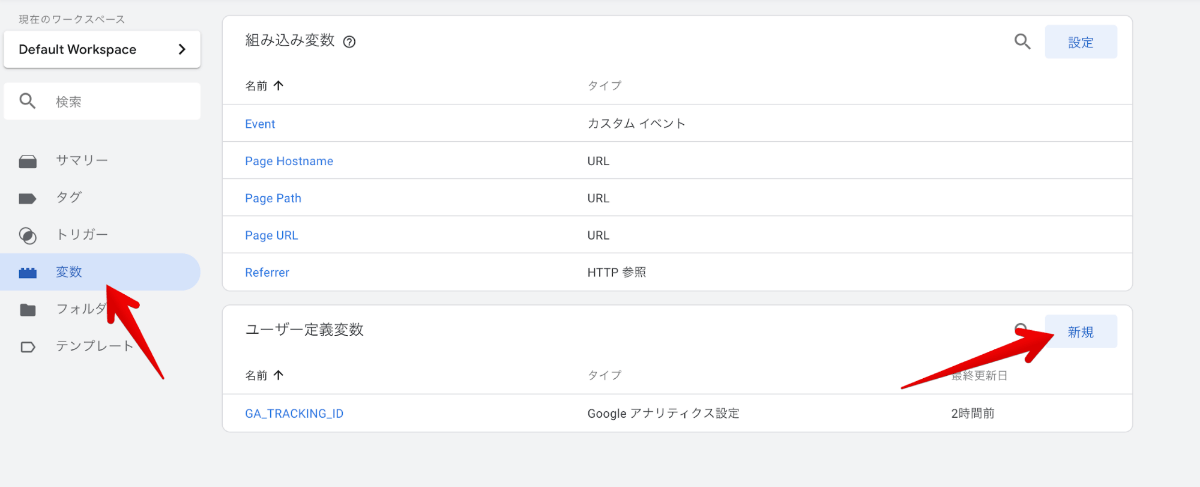
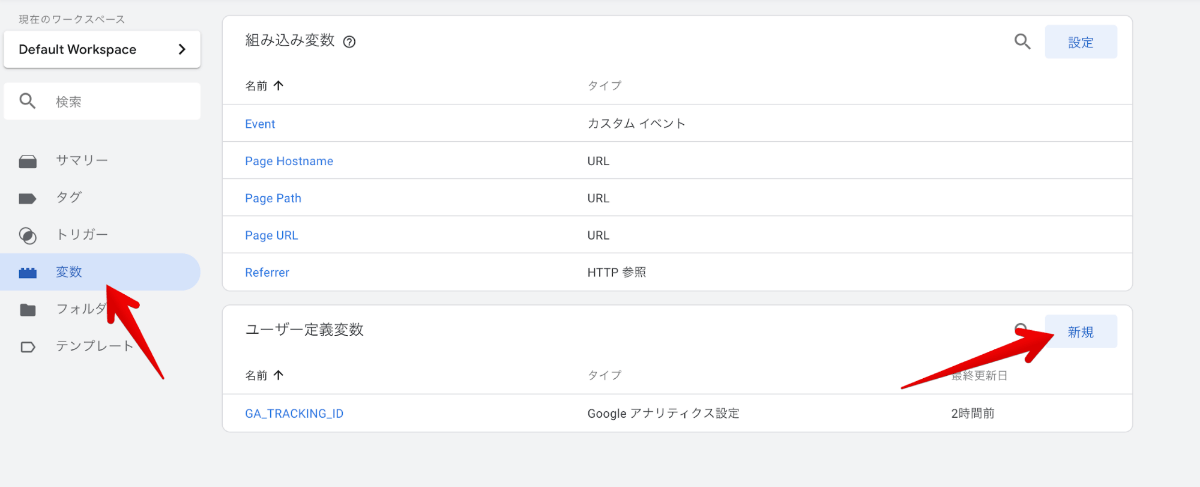
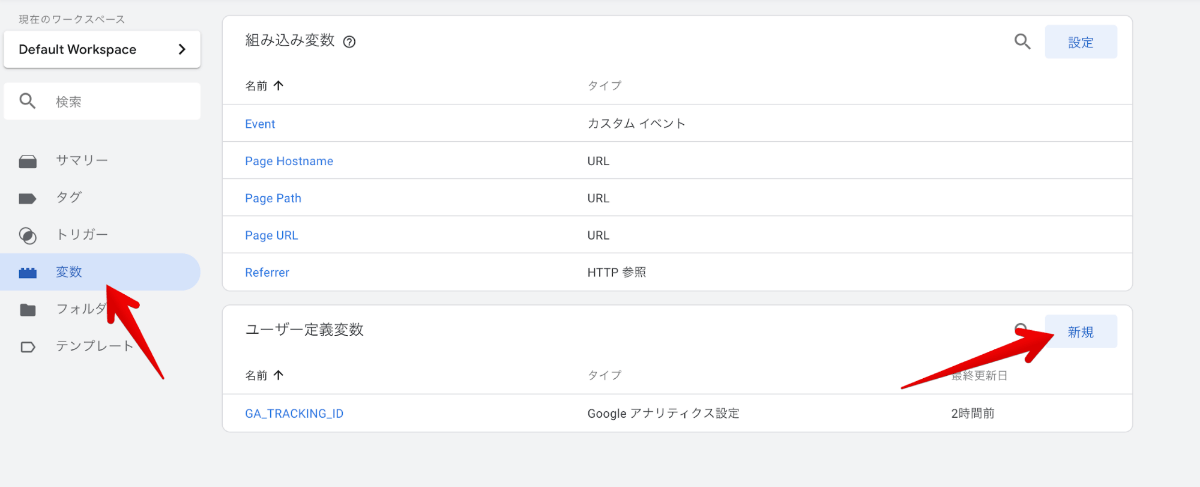
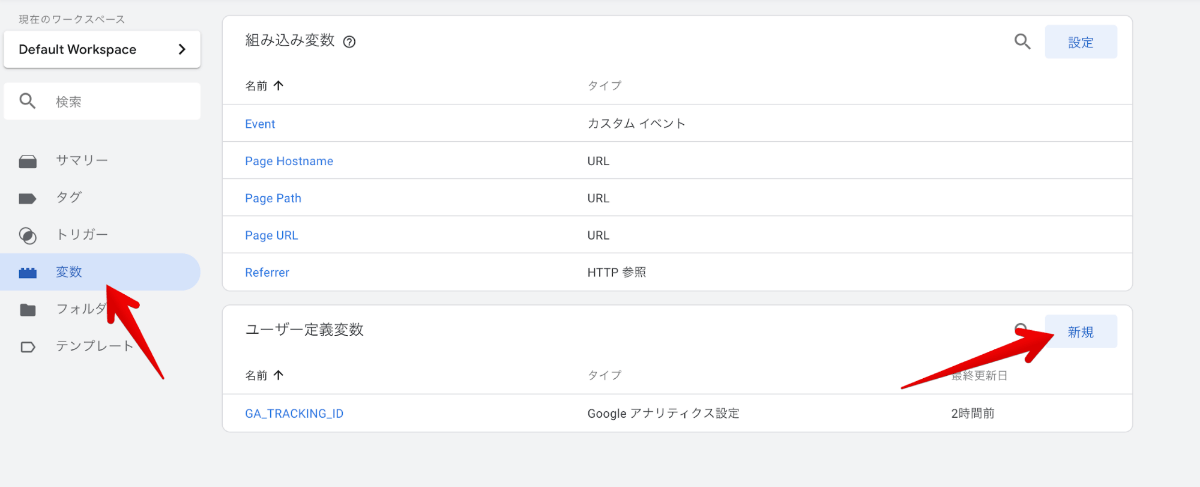
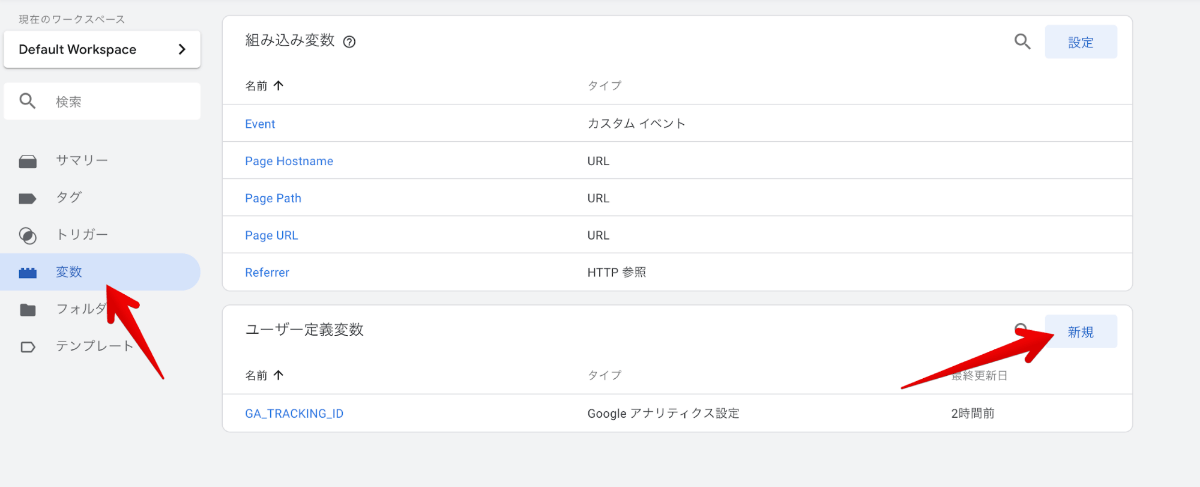
GA_TRACKING_ID用ユーザー定義変数を作成
事前にGAのトラッキングIDをメモしておいてください。
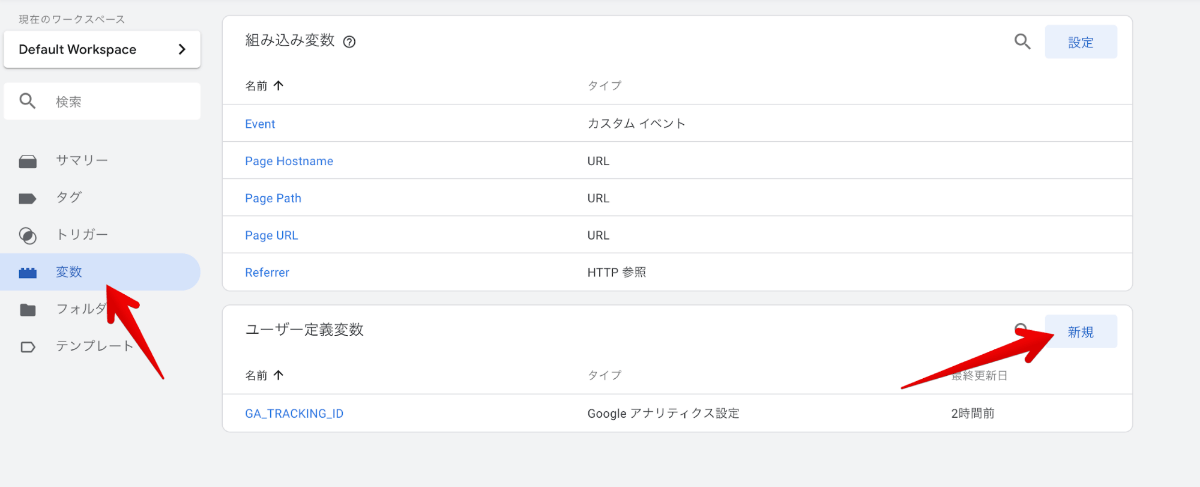
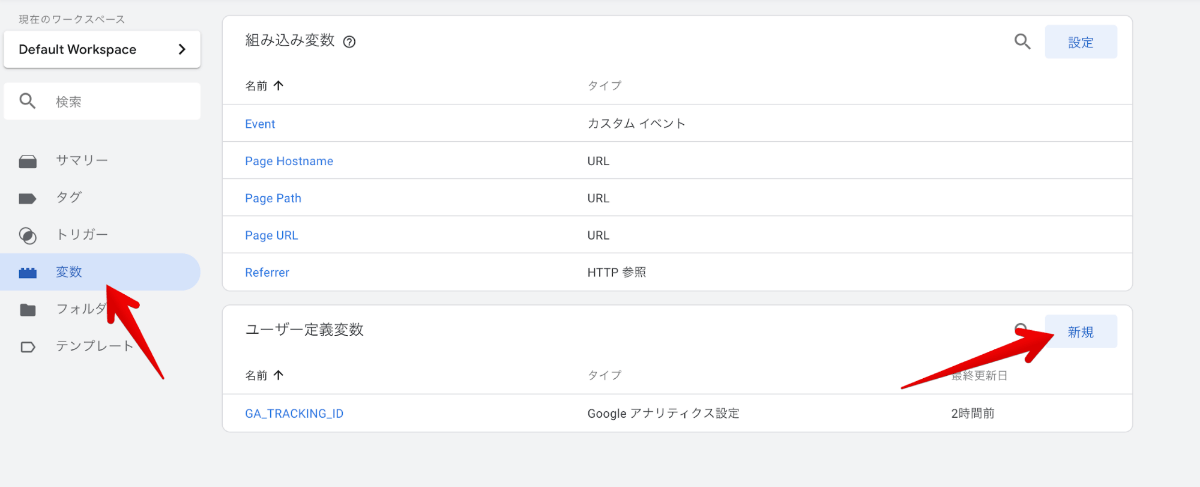
左メニューから「変数」を選択し、ユーザー定義変数の「新規」をクリック。

変数のタイプ: Googleアナリティクス設定
トラッキングID: UA-*******-* (GAのトラッキングID)
を設定。
保存名は、GA_TRACKING_IDとか分かれば何でも良い

タグを作成
左メニューから「タグ」を選択し、「新規」をクリック。

「タグタイプを選択して設定を開始...」をクリックして、「Google アナリティクス: ユニバーサル アナリティクス」を選択。

Google アナリティクス設定に、先程作成したユーザー定義変数を指定する。
次に、このタグを発火させるトリガーを作成するために、「トリガーを選択してこのタグを配信...」をクリック。

トリガーを作成
静的サイトであれば、トリガーはAllPagesを選択すれば良いのですが、SPA/SSRでは動かないので、カスタムイベントを作成する必要があります。
右上の+をクリックして、新規作成。

「トリガーのタイプを選択して設定を開始...」をクリックして、「カスタム イベント」を選択。

イベント名: nuxtRoute
とし、保存名はGA_PageView_Triggerとしました。

このnuxtRouteというのは、@nuxtjs/gtmがデフォルトでSPA/SSR上でページ遷移があったときに、GTMに送信するイベント名です。
イベント名は、nuxt.config.jsのgtm設定に以下を追記することで変更できます。
pageViewEventName: 'myCustomEvent',
設定は以上になります。
下の画像のようになっていれば、問題ないでしょう。

動作確認
GTMの設定したタグが問題なく動作するか、GTMのプレビュー機能を使って確認します。
ワークスペースの右上に「プレビュー」というボタンがあるのでクリックすると、プレビューモードになります。

対象のサイトを見に行くと、ページ下部にGTMのコンソール画面的なものが現れます。
適当にページ遷移すると、左側にnuxtRouteという表示が現れます。これがGTMに送信されているイベントです。
左側のnuxtRouteをクリックすると、nuxtRouteイベントで発火したタグが表示されます。
ここに先程作成したタグが表示されていれば成功です!

問題なければ、プレビューを終了して、公開ボタンから公開しましょう。
お疲れ様でした!
念の為、GA上でも確認しておきましょうね。