
NetlifyCMSを体験しようと、ドキュメントの通りに進めたのだが
以下のようなエラーが表示され管理画面に入ることができなかった。
Git Gateway Error: Please ask your site administrator to reissue the Git Gateway token.

解決方法
原因はGitHubのデフォルトブランチ名がmainとなっている(masterではない)からでした。
/site/static/admin/config.ymlのbackend項目にbranchを設定すれば解決しました。
backend:
name: git-gateway
branch: main # ここを追加
エラーまでの経緯
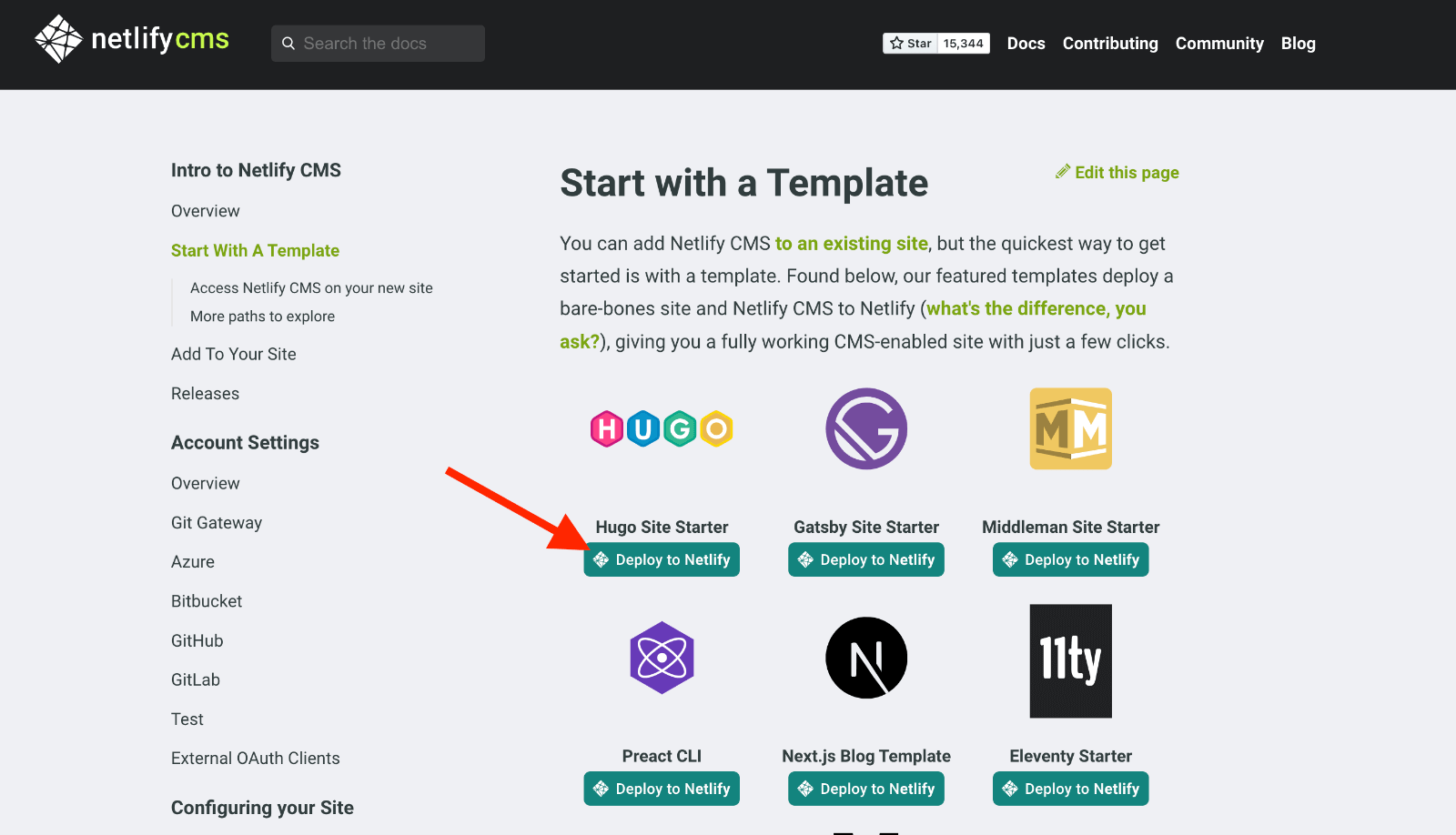
とりあえずNetlifyのドキュメントにあるStart with a TemplateからジェネレーターはHugoを選択してGithubにデプロイしてみました。

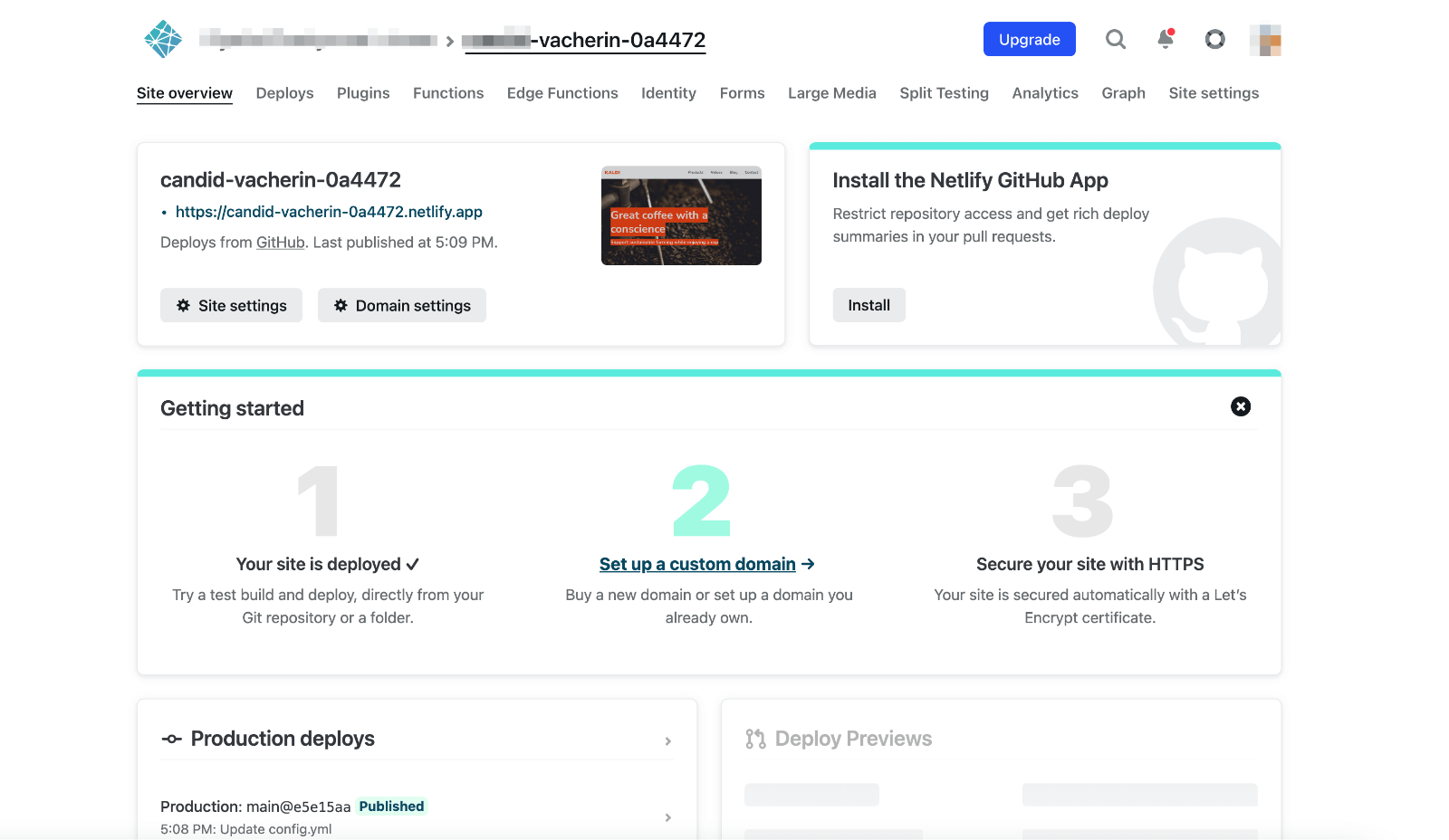
手順通り進めていくと、Netlifyに新しいサイト・GitHubにレポジトリが作成されました。

CMS用のアカウント作成のための招待メールが届いているので、メール内の[Accept the invite]をクリックして、ブラウザが開いてポップアップが表示されるので、そこに適当なパスワードを入力してアカウントが作成されます。

その後URLに/adminをつけるとCMS管理画面に入れるとのことだったので、アクセスしてみると、、、
エラーが表示され管理画面に入れない結果に。
Git Gateway Error: Please ask your site administrator to reissue the Git Gateway token.

原因究明
Netlifyの機能であるGit Gatewayで問題が発生しているみたい。
Netlify設定画面のsite settgin → identityにあるGit Gatewayの項目を再設定してみたり、アカウントを作り直したりしたが解消されず・・
エラー文で検索したら同じ現象の方もいたが、はっきりせず・・
https://answers.netlify.com/t/git-gateway-error/12220/17
どうやらconfig.ymlにGit Gatewayの設定があるようなので、レポジトリを見てみる。
場所は、/site/static/admin/config.yml
以下の行がGit Gatewayの設定のようだ。
backend:
name: git-gateway
特になにか設定されているわけではなかった。
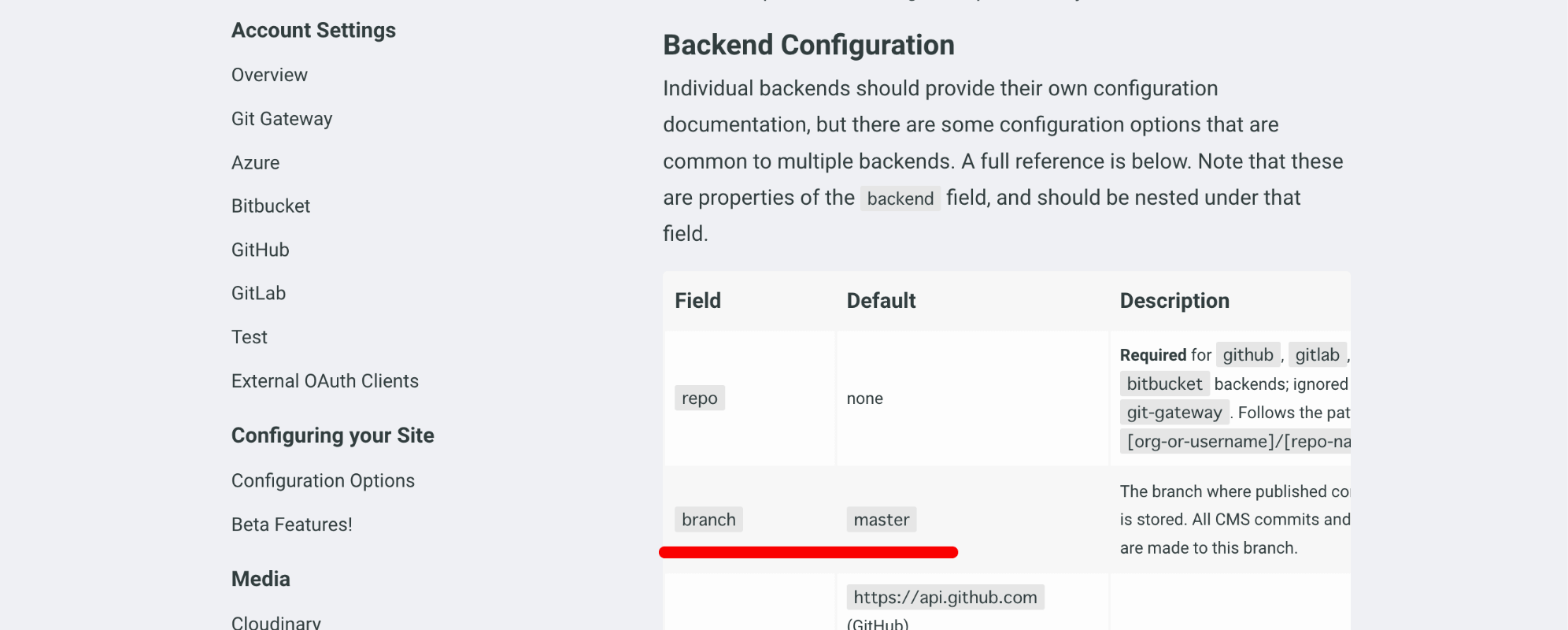
NetlifyCMSのconfigurationのドキュメントを見るとデフォルトのブランチがmasterになっていた。

自分のGithubでは作成時のデフォルトブランチはmainとなっているのbranchオプションを追加してあげれば良さそうだ。
backend:
name: git-gateway
branch: main
この変更をGitHubにプッシュするとNetlify側でデプロイされるので完了するまで待つ。
改めて/adminにアクセスすると・・

無事、管理画面に入ることができました!