
MarkerClustererPlusというライブラリを使うと、Google Maps 上のマーカーを地図のスケールによってクラスタリング(統合)することができます。
導入の仕方は、Maps JavaScript APIのドキュメントに書かれていますが、細かいオプションについては説明されていないので、各オプションについて解説していきます。
(すべてのオプションを網羅していないので、もっと詳しく知りたい場合はコードに書かれたコメント見てください。)
画像を使ったクラスタアイコン
imagePath
ドキュメントでは、imagePathを使ってクラスタアイコンを表示しています。
new MarkerClusterer(
map,
markers,
{
imagePath: 'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m',
},
);
imagePathに指定するのは、画像のフルパスではない点に注意。
上記例で説明すると、https://develop...lusterer/m とmで終わっています。
上記で指定したimagePathにアクセスしていただいたらわかりますが、404となります。
このパスに1.pngや2.pngを終わりに追加すると、画像が確認できます。
https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m1.png
https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m2.png
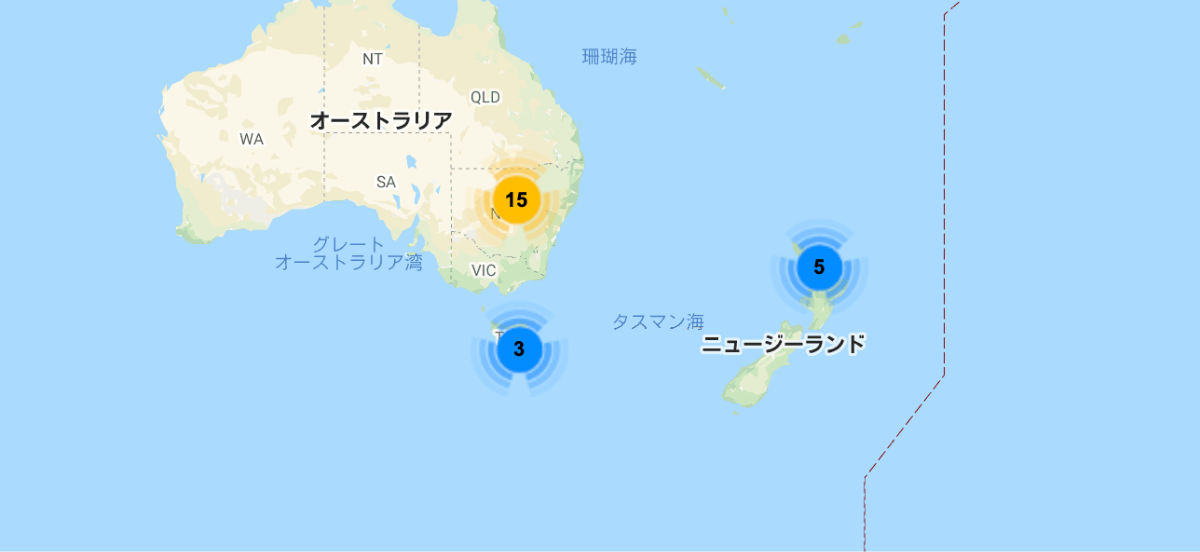
imagePathと数字の大きさが、クラスタの大きさに比例します。
以下の画像でいう、青色のクラスタはm1.png。黄色のクラスタはm2.pngとなります。

オリジナルの画像を使う場合は、hoge1.png, hoge2.png ...と、画像名+連番で作成します。
imageExtension
imagePath と合わせて使います。
画像の拡張子を設定します。
前述したとおり、imagePath + 1.png が画像名となりますが、画像をjpgやgifで作成した場合は、こちらのオプションで拡張子を変更しましょう。
{
imagePath: 'https://your_custom_image_path/m',
imageExtension: 'jpg',
}
imageSizes
imagePath と合わせて使います。
画像のサイズをpxで指定します。
オリジナル画像を使う場合は、指定しましょう。
画像の表示サイズを設定できるのではなく、使う画像のサイズを指定する点に注意。
画像サイズと合っていないと、画像が欠けてしまったり、位置がズレたりしてしまいます。
{
imagePath: 'https://your_custom_image_path/m',
imageExtension: 'jpg',
imageSizes: [30, 40, 50],
}
enableRetinaIcons
アイコン画像と表示サイズが異なるときに設定すると幸せになります。
デフォルトでは、imageSizesで述べた通り、画像サイズと指定サイズが異なると画像が欠けますが、そちらを指定するだけで、画像サイズを指定サイズにリサイズしてくれます。
{
enableRetinaIcons: true,
}
![]()
stylesを使ったクラスタアイコンのカスタマイズ
stylesオプションを使うと、各サイズのクラスタに対して細かいカスタマイズが可能になります。
{
styles: [
{
url: 'https://your_custom_image_path/m1.png',
className: 'cluster-1',
height: '30',
width: '30',
anchorText: [0, 0],
anchorIcon: [0, 0],
},
{
url: 'https://your_custom_image_path/m2.png',
className: 'cluster-2',
height: '35',
width: '35',
anchorText: [0, 0],
anchorIcon: [0, 0],
},
{
url: 'https://your_custom_image_path/m3.png',
className: 'cluster-3',
height: '40',
width: '40',
anchorText: [0, 0],
anchorIcon: [0, 0],
},
],
}
こんな感じでArray型で各クラスタのオプションを指定します。
styles['url']
クラスタアイコンのファイルパスをしてします。imagePath と違いパスの最後まで入力します。
styles['className']
クラスタアイコンに対して、クラス名を指定できます。
このクラス名に対してCSSでクラスタアイコンをカスタマイズできるので、画像を使わずにCSSのみでクラスタアイコンを作成することも可能です。
styles['height'] / styles['width']
こちらのオプションは必須です。
名前の通り、高さと幅を指定します。
styles['anchorText'] / styles['anchorIcon']
文字と画像の位置を中心地よりずらすことができます。
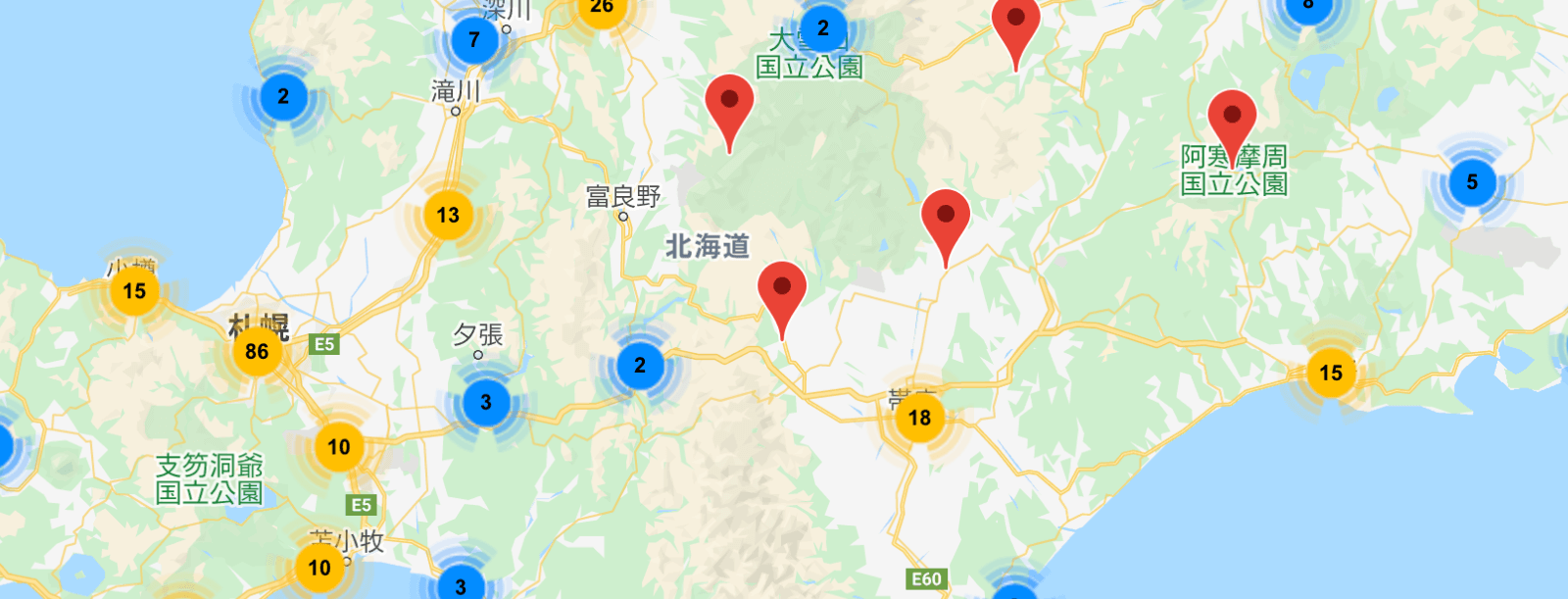
例えば以下の画像のようなピンアイコンは、ピンの先を中心にしたいので、これらのオプションが有効になってきます。

他にも、textColor, textSize, textLineHeight などスタイルを変更できるオプションがありますが、基本的にclassNameで指定したクラス名から設定できるので、割愛します。
詳しくはこちらを御覧ください↓
https://github.com/googlemaps/v3-utility-library/blob/master/packages/markerclustererplus/src/cluster-icon.ts#L48
その他オプション
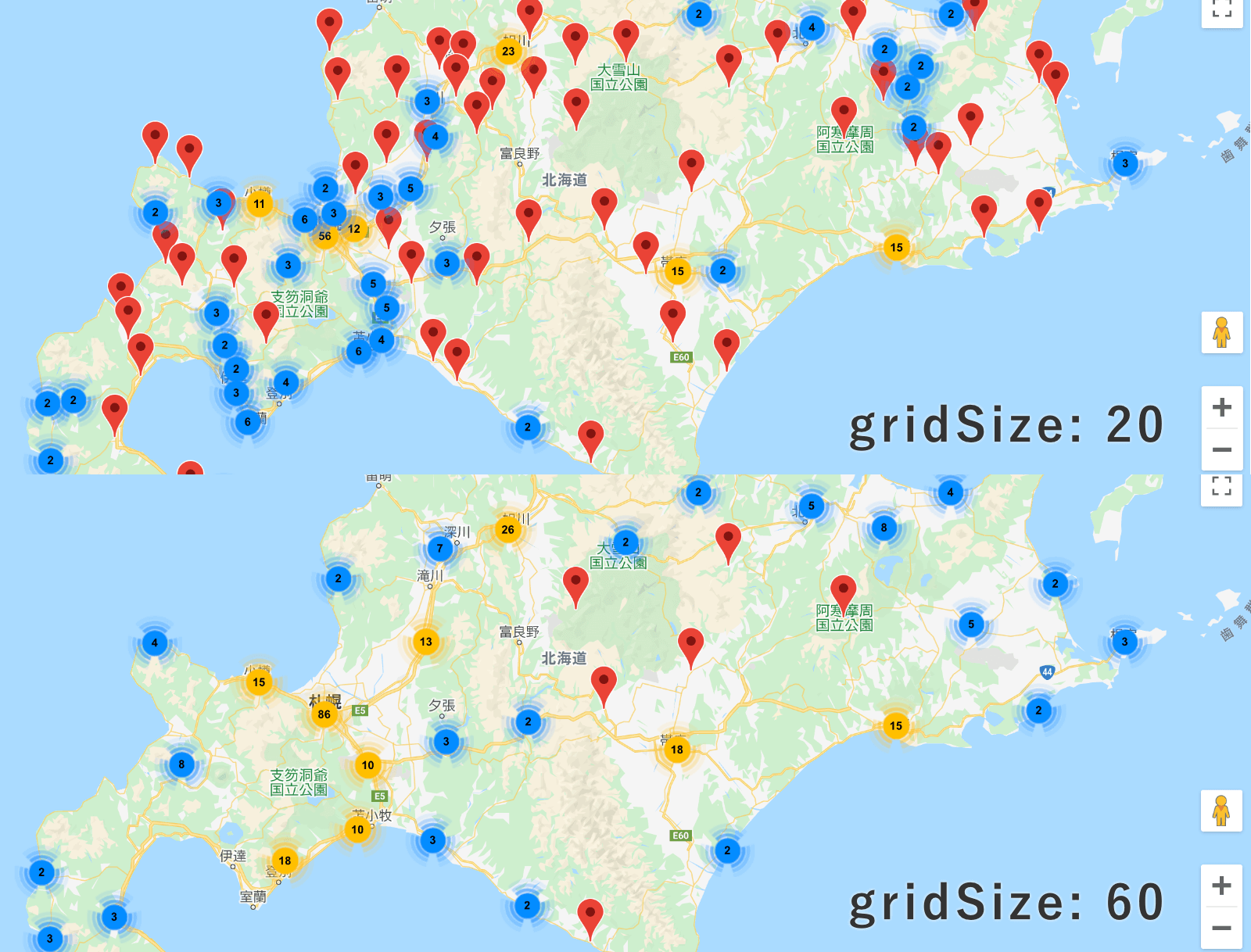
gridSize
マーカーをクラスタリングする範囲を指定できます。
値を小さくするとクラスタにまとまりやすく、大きくするとクラスタにまとまりにくくなります。
{
gridSize: 60,
}
gridSize: 20とgridSize: 60で比較するとまとまり方が違うことがわかると思います。

maxZoom
マーカーをクラスタリングする最大の拡大値を指定できます。
指定した値以上マップで拡大をすると、クラスタで表示されなくなります。
値は、GoogleMapsAPIのzoomと同じです。
{
maxZoom: 10,
}
zoomOnClick
クラスタをクリックしたときに、クラスタの範囲にズームするかを設定できます。
デフォルトでは、trueになってり、クラスタをクリックすると拡大されます。
{
zoomOnClick: true,
}
averageCenter
クラスタにまとめられたマーカーの中心地にクラスタアイコンを表示するかを設定できます。
falseの場合は、クラスタの中の最初のマーカーの位置に表示されます。
{
averageCenter: true,
}
minimumClusterSize
クラスタの範囲内にminimumClusterSize の値よりマーカーの数が多いとき、クラスタリングされます。
{
minimumClusterSize: 4,
}
まだまだ説明しきれていないオプションが存在しますが、以上のオプションで大抵のことはできると思います。
気になる方は、コードを読み解いてみてください。