
Lodashのファイルサイズを削減する
Lodashをimport _ from 'lodash';と読み込んでしまうと、315個もの関数を読み込むことになる。
Lodashだけで、69.02KBものサイズになってしまう。
そこで必要な関数だけを読み込むようにコードを以下のように変更したら、今回の検証では、Lodashにかかるファイルサイズは16.46KBまで抑えることができた。
約75%削減することになる。
// 必要な関数だけを読み込む
import compact from 'lodash/compact';
ちなみに、babelを使っている場合は、babel-plugin-lodashをpluginに設定するだけで、必要な関数だけをバンドルしてくれるようになります。
検証
3パターンの読み込み方で検証しました。
パターン1
import _ from 'lodash';
パターン2
import { join, compact, cloneDeep } from 'lodash';
パターン3
import join from 'lodash/join';
import compact from 'lodash/compact';
import cloneDeep from 'lodash/cloneDeep';
webpackの設定は以下。
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
mode: 'production',
entry: {
index1: './src/index1.js',
index2: './src/index2.js',
index3: './src/index3.js',
},
output: {
filename: '[name].js',
path: __dirname + '/dist',
},
plugins: [
new BundleAnalyzerPlugin(),
],
};
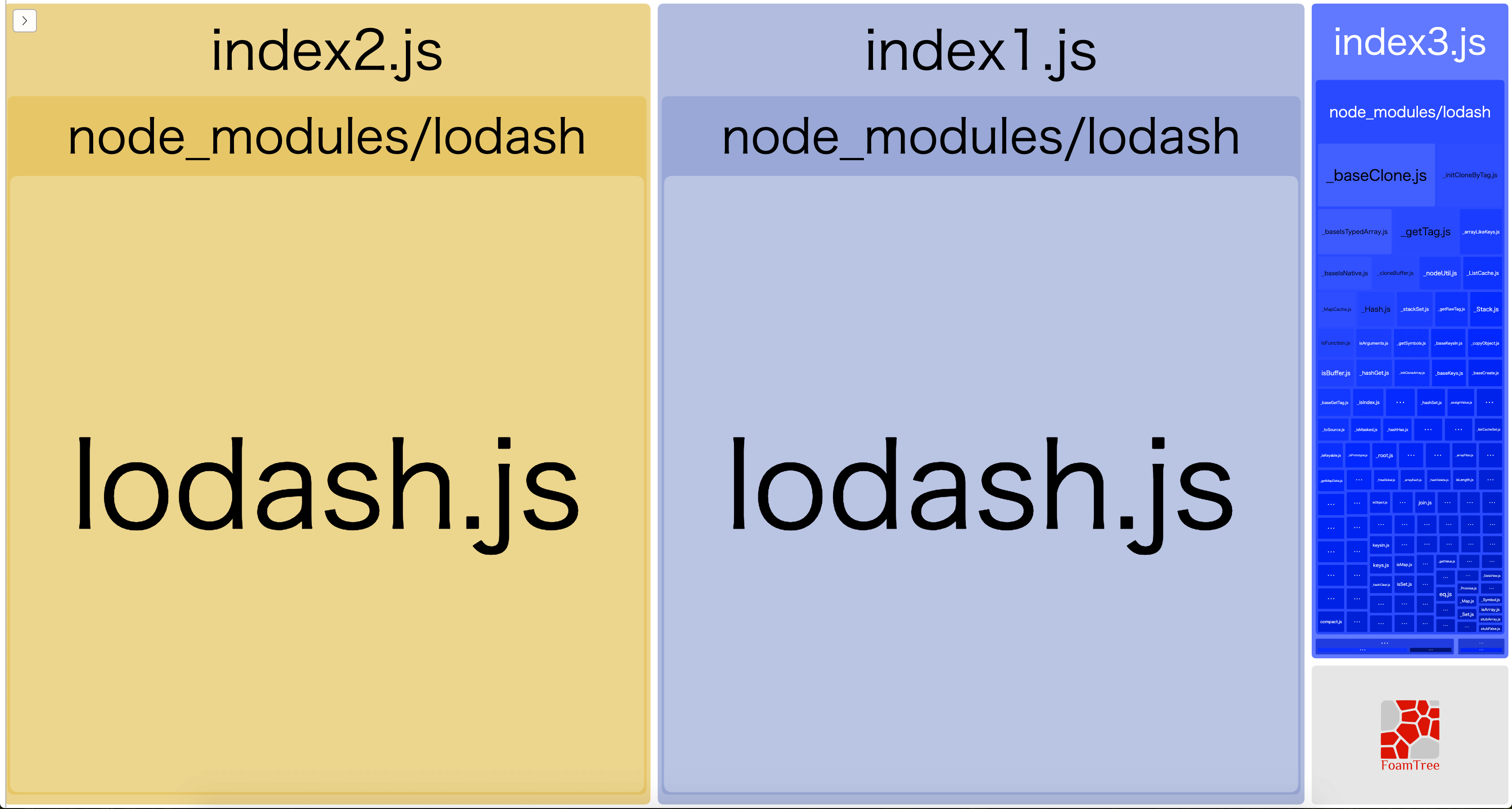
webpack-bundle-analyzerは、各バンドルで何がファイルサイズを食っているのかを可視化できるツールです。便利。
結果
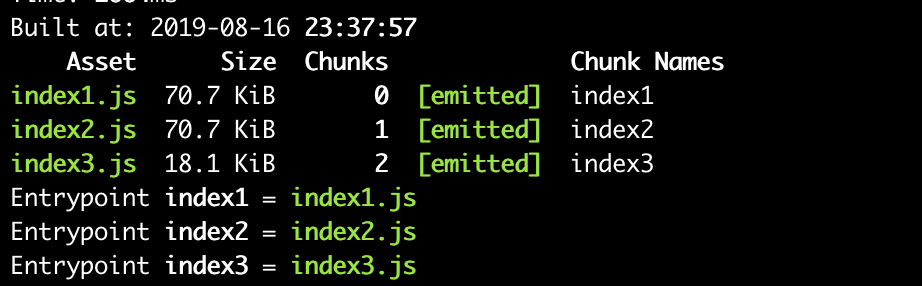
各ファイルサイズ
パターン1 70.7KB
パターン2 70.7KB
パターン3 18.1KB


パターン1とパターン2は同じファイルサイズとなった。from 'lodash'といった感じで読み込んでいる場合は、export defaultを取得しようが、複数のexportを取得しようが、ファイルサイズは変わらないようだ。
パターン3のように使う関数だけを読み込むimport compact from 'lodash/compact';なら不要なコードはバンドルされないので、結果として軽くなった。
Babelを使っている場合
# 以下を追加
"plugins": ["lodash"],
pluginを設定するだけOKです!
ソース内のLodash部分を全て書き換えるのは骨が折れそうですから、babelを使っているならこちらをお勧めします。