
Gatsby.jsでWebフォントを読み込むプラグインgatsby-plugin-web-font-loaderがアーカイブされていたので、フォントの読み込み方を変更しようと調べた情報をまとめました。
Gatsby.jsでWebフォントを読み込む
gatsby-plugin-web-font-loader以外にGatsby.jsが紹介している方法が2つあります。
ひとつは、Typography.jsを使ったやり方。
もうひとつは、Typefacesを使ったやり方です。
それぞれのやり方でのGoogleフォントの読み込み方を説明します。
Typography.jsの使ったWebフォントの読み込み
Typography.js
Gatsby.jsのドキュメントには、Googleフォントの読み込み方は書かれてなかったので、Typography.jsのドキュメントを参考に実装しました。
必要なパッケージをインストール
$ gatsby-plugin-typography react-typography typography
gatsby-config.jsにプラグインを追加
plugins: [
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
pathToConfigModuleで指定したファイルを作成してtypographyの設定を書きます。
import Typography from 'typography'
const typography = new Typography({
googleFonts: [
{
name: 'Noto Sans JP',
styles: [
'500',
'700',
'900',
],
},
{
name: 'Roboto',
styles: ['700'],
},
],
})
export default typography
斜体フォントを読み込む場合は、'500i'と指定します。

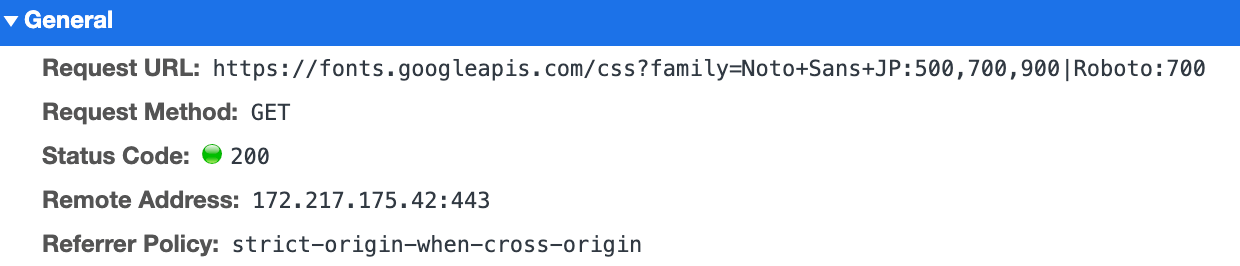
GoogleフォントからCSSの読み込みを確認できました。
このTypography.jsはフォントを読み込むためだけのツールではなくて、サイト全体のフォントサイズやウェイトなどの書体を整えるためのツールです。
ですので、フォントを読み込むだけに使うのは、ちょっと太り過ぎかなと感じます。
Typefacesを使ったWebフォントの読み込み
紹介しようと記事を書いていたら、Deprecatedされてました。
FontSourceというプロジェクトに引き継がれたようですので、こちらを紹介します。
FontSourceを使ったWebフォントの読み込み
使い方は、まったく同じです。
TypefacesにはなかったNotoSansJPなどがFontSourceにはあり、最近のGoogleフォントにも対応しています。
packagesフォルダがフォント一覧となっているので、使うフォントをインストールします。

今回は、noto-sans-jpを使うとした場合、フォルダ名の前にfontsource-を付けて以下のようにインストールします。
$ yarn add fontsource-noto-sans-jp
あとは、app.jsやlayout.jsなどベースとなるファイルの中でimportするだけです。
import 'fontsource-noto-sans-jp'

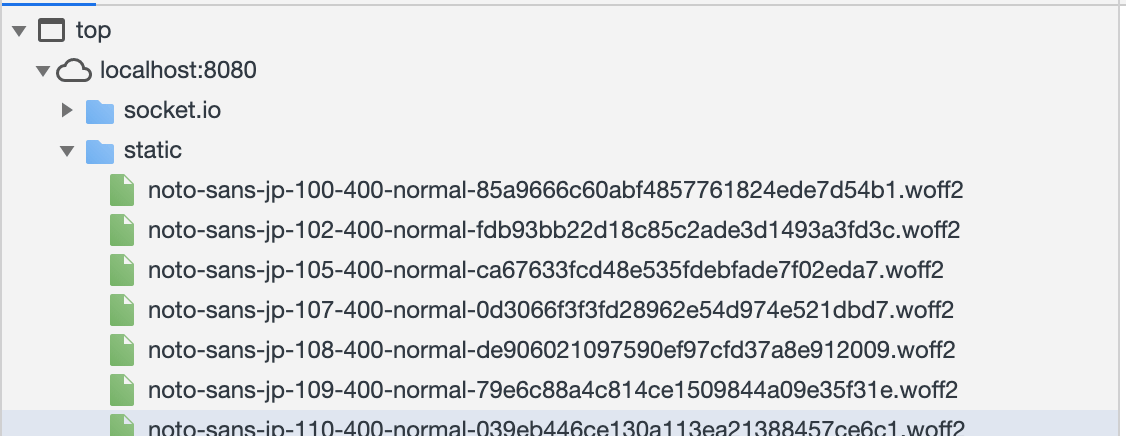
読み込まれたことが確認できました。
FontSourceの場合、サイズごとに読み込む場合は、以下のようになります。
import 'fontsource-noto-sans-jp/500-normal.css'
import 'fontsource-noto-sans-jp/700-normal.css'
import 'fontsource-noto-sans-jp/900-normal.css'
フォントによってファイル名が異なるので確認して読み込みましょう。
ちょっと面倒ですね。。
結局Googleフォントは普通に読み込むのが良い
便利なプラグインやパッケージを紹介しましたが、結局自分は、純粋にGoogleフォントを読み込むやり方にしました。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@500;700;900&family=Roboto:wght@500&display=swap" rel="stylesheet">
参考に
gatsby-plugin-web-font-loaderはもうメンテナンスされていません。
gatsby-plugin-web-font-loaderのリポジトリを見るとすでにアーカイブされています。

DO NOT USE の文字も・・・
Gatsbyのページでwebfontのプラグインを探すと、一番上に出てきますが使うのはやめましょう。

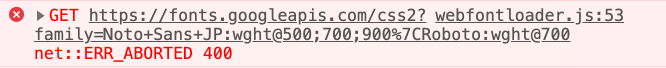
実際すでに弊害もでてきていて、GoogleFontを使う場合は、urlが古いので設定を加えなければならないし、複数のWebフォントを設定するとエラーになるバグも発生しています。

gatsby-plugin-webfontsというプラグインも試しましたが、こちらも同様に古くなっていたので使うのはオススメしません!