
CSSだけでノート風の罫線を表現する
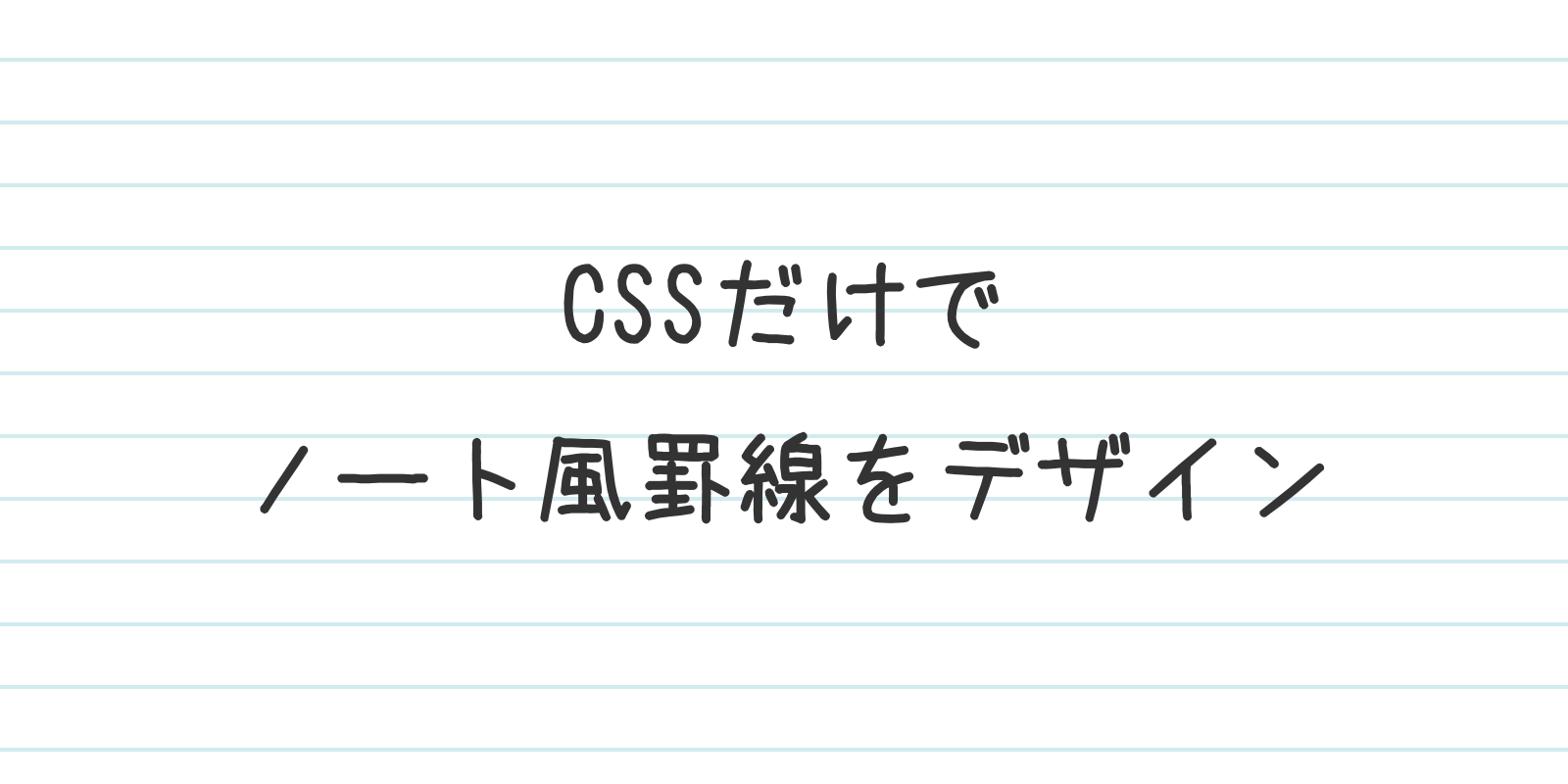
完成サンプル
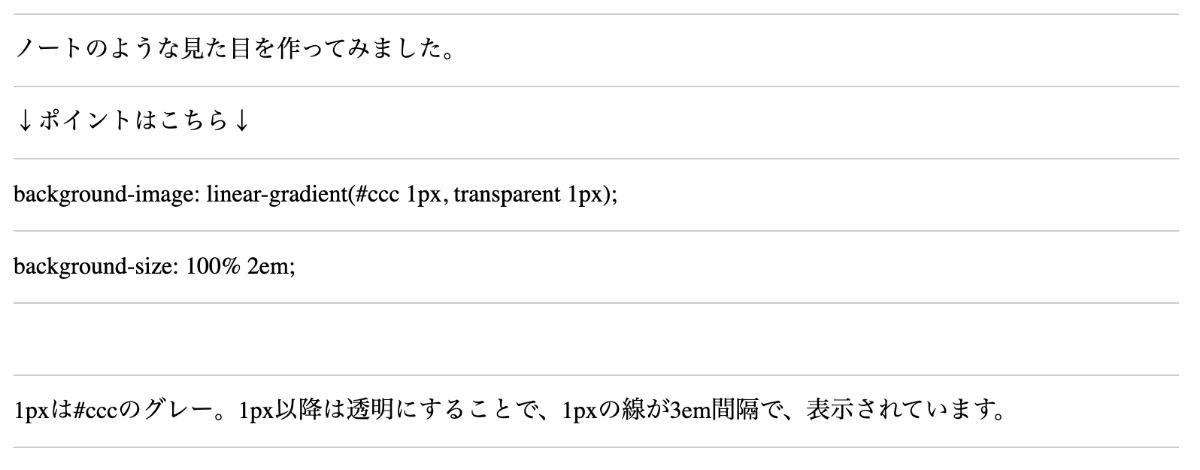
ノートのような一行ごとに罫線があるデザインをCSSのみで作成しました。
ポイント
.note {
background-image: linear-gradient(#ccc 1px, transparent 1px);
background-size: 100% 3em;
line-height: 3;
}
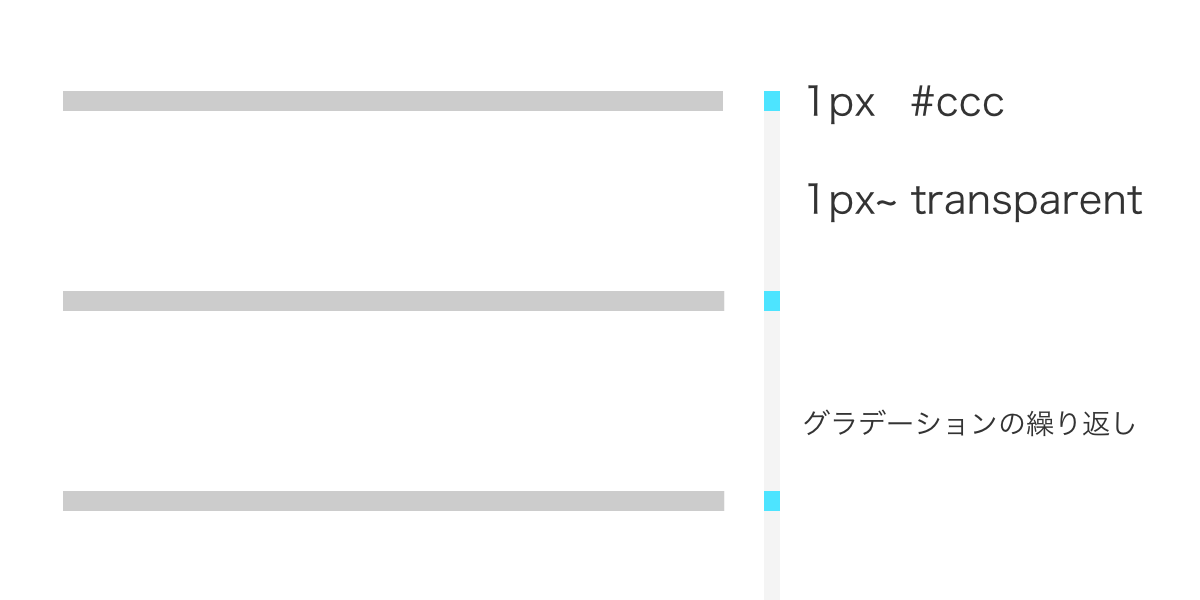
罫線は、背景にグラデーションを指定することで表現できる。
最初の1pxを線である#cccに。1px目以降を透明(transparent)なグラデーションにして、背景を繰り返すと、1行ごとに罫線が引かれます。
行間をline-height: 3としているため、背景も3emごとに繰り返しています。
行間を狭めたい場合は、line-heightとbackground-sizeの数値を小さくすれば可能です。

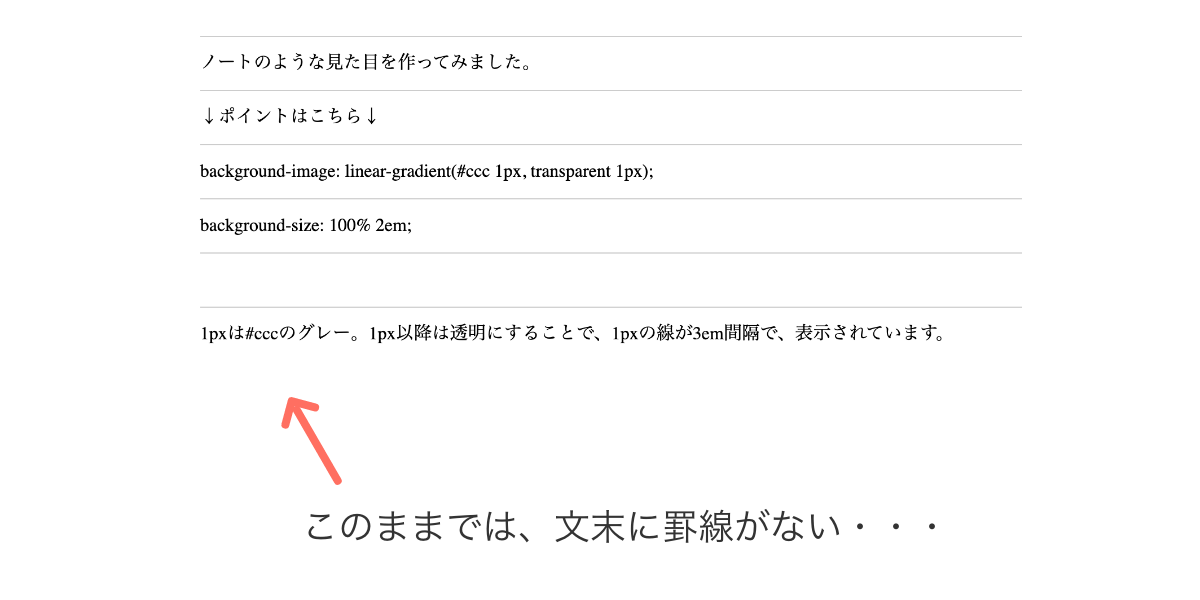
このままでは、文末に罫線が表示されない状態です。

文末にも線を引くには、padding-bottomで調整して、文末にもグラデーションの線を表示させあげましょう。
完成形はこちら。
.note {
background-image: linear-gradient(#ccc 1px, transparent 1px);
background-size: 100% 3em;
line-height: 3;
+ padding-bottom: 1px;
}