
はじめに
Next.js, GraphQL, Markdown, Golangを使って当ブログをリニューアルしました。
以前はGatsbyを使っていましたが、3年も前に作成しバージョン(v2.18)も古くなってしまったので、そろそろメンテナンスしないとなと思い、どうせならデザインも変えたいし、記事もGitで管理したいし、とか色々考えてフルリニューアルしてしまえってことで1から構成を見直しました。
サイト構成
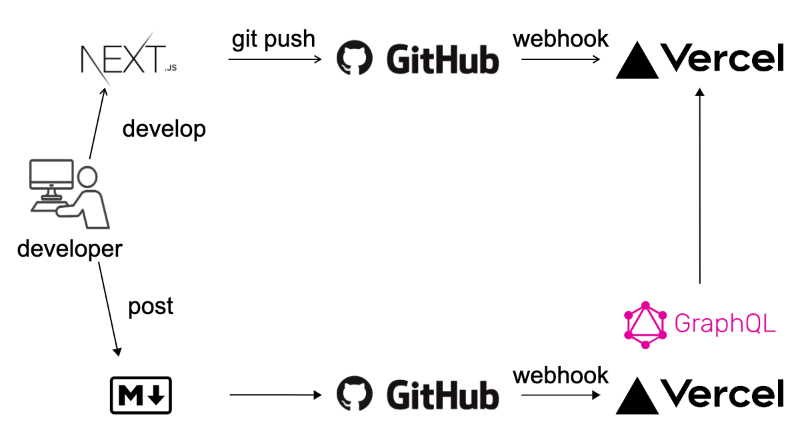
最終的にサイト用と記事用の2レポジトリを作成し、VercelでGraphQLサーバーとホスティングサーバーを用意する形をとりました。

Webサイト側は、Next.jsを利用しISRで配信しています。
記事側は、Markdownで書いた記事をGolangを使ってGraphqlサーバーとして配信しています。
技術選定について
書くフレームワークを選んだわけ
Markdown
こんなに時間を掛けて記事を書いているのに、草が生えない、、草を生やしたい!とずっと思っていました。
草を生やしたいのでGitHubで管理したいというのと、HeadlessCMSを使うとき乗り換えが簡単ということで、Markdownで記事を書くようにしました。
GitベースのHeadlessCMSは多いので、いつかは外部サービスで管理するかもしれません。
GraphQL
RestではなくGraphQLを選んだのは、RestAPIは実務でもよく使うので、新しい学びはないなと思いGraphQLを選びました。
またGatsbyでもGraphQLクライアントは使っていたので、サーバーサイドも作ってみたいと思いGraphQLを選択しました。
Golang
GraphQLサーバーを実装するのにGolangを選択しました。
GraphQLというとAppoloが有名だし、VercelのServerlessFunctionsを使うことを考えるとNode.jsを使った方が実装はラクでしょう。
しかし、今後記事が増えていくことを考えると、NodeでMarkdownファイルを検索していくことに速度面で不安を覚えました。
Golangなら速度的な心配がないのが、実務からも分かっていたので今回はGolangを採用しました。
(Rustも速いとのことなので、次はRustを使ってみたい)
Next.js
今回作り直すにあたって静的サイトジェネレーターで候補に上がったのはHugo, Next.js, Gatsbyを考えました。
Hugoが速度的にも開発速度的にも早く、ラクという印象でした。
しかし、モダンではないので不採用としました。
理由としてReact, Vueといったコンポーネントという部品単位の考え方に慣れ、ページ単位での作成に管理上の不安を覚えてしまいました。
さらに、CSSModulesやCSSinJSが使えないのでクラス名が干渉しないように考慮しなければならないというデメリットがあります。
HugoはTailwindなどを取り入れている方には有用な選択肢かもしれません。
GatsbyかNext.jsかどちらを取るかについては、ぶっちゃけどっちでも良かったです。
Gatsby v4ではNext.jsのISRに似たDSGというものもあるし。。
ただ、Next.jsの勢いは凄いし、3年前に比べるとSSG対応も安定してきたので、使ってみたいというのが一番の理由かなとおもいます。
(作っていてGatsbyの方が良かったと後悔している。。。)
リニューアルサイトが完成してみて
パフォーマンスを改善できた
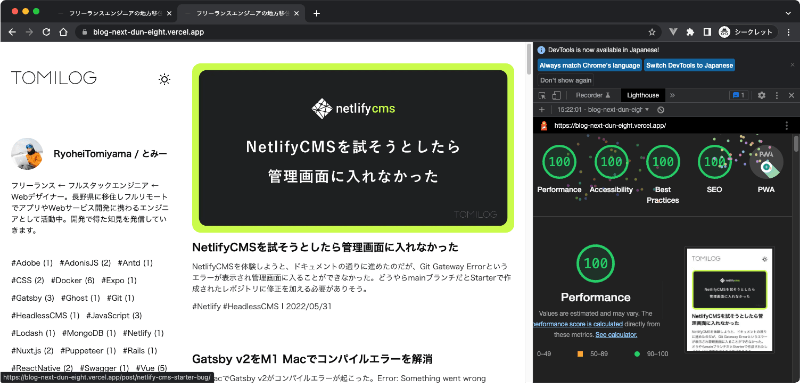
せっかくのリニューアルだからパフォーマンス面でも良くしたいと思いチューニングした結果、無事Lighthouseで100点満点をいただきました!

100点満点取ると、花びらが舞ってくれます。
デザインの改善
- 記事の閲覧性を高めるために、タグを左に持ってきました。
- 記事一覧は1カラムの方が視認性が高いので維持
- ダークモード対応しました。ロゴの右のアイコンをクリックで変更可能
Next.jsに変更してみて
GatsbyからNext.jsに変更して感じたこと
良かった点
ISRはブログとの相性が良い
revalidateというプロパティで設定した時間が経つと、ページが再生成される仕組みで、これを利用すると予約投稿をWebhookなどを使わずにできるのでとても便利です。
またビルドも1分程で終わるし、記事数が増えてもビルド時間に影響しないメリットもあります。
学習コストが小さい
Reactを一通り触ることができれば、特に苦労することなく、Next.jsは使えます。
Gatsbyはgatsby-node.jsなどお作法があるので、Next.jsに比べてGatsbyの方が難しく感じました。
悪かった点
サイトマップなどを自前で実装しなければならない
サイトマップだったり、PWAといったWebサイトに必要な機能を自分で追加する必要があるのが面倒でした。
next-sitemapといったパッケージは存在していますが、ものによっては更新されていなかったりで、今後Next.jsのアップデートで対応しなくなるのではと不安を覚えるものが多かったです。
その点、Gatsbyでは公式がそういったプラグインを配信してくれていたり、コミュニティがプラグインを管理してくれていたので、安心感がありました。
リニューアル前の構成
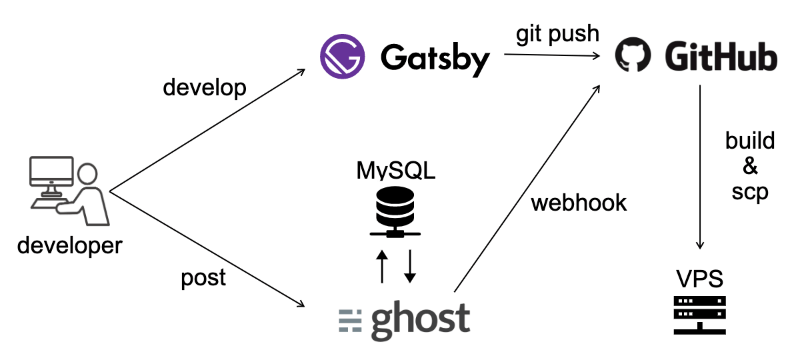
どこにも以前のサイト構成を記してなかったので残しておきます。

HeadelessCMSとしてghostを使っていました。
そしてGitHub ActionsでビルドをしてSSGで静的ファイルを生成し、VPSサーバーにそのファイルを転送していました。

Lighthouseの結果です。
特に意識することなくこの数値がでてるので、Gatsbyのパフォーマンスは良いと思います。