
AntdのTooltipをツールチップにホバーしたときは非表示にする
Actual
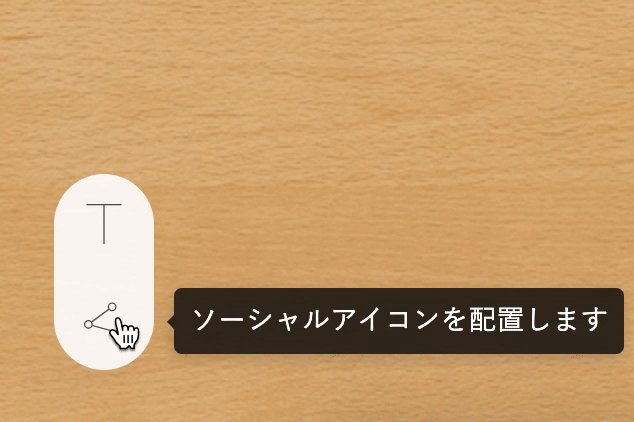
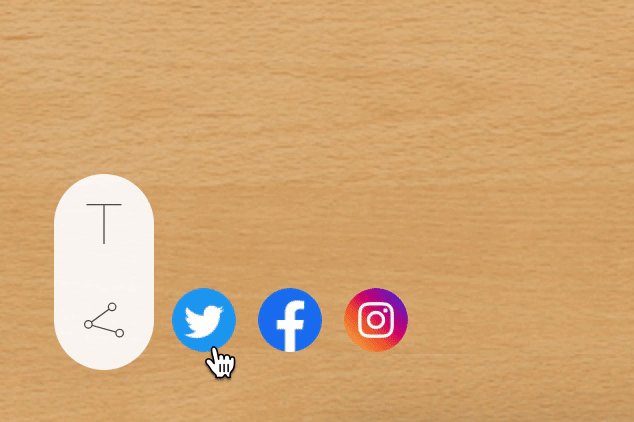
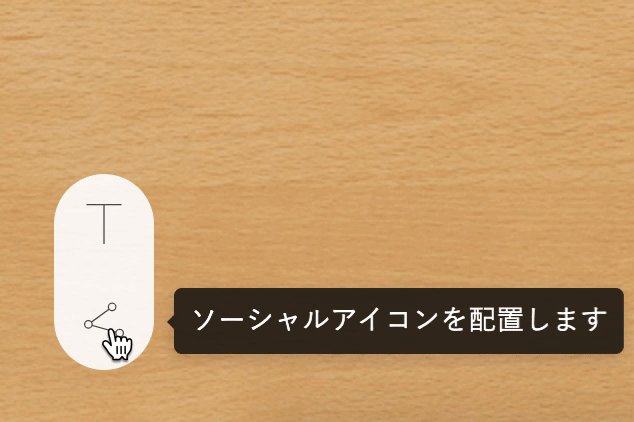
デフォルトの動作は、Tooltipにカーソルが移動しても表示されたままになる

Expected
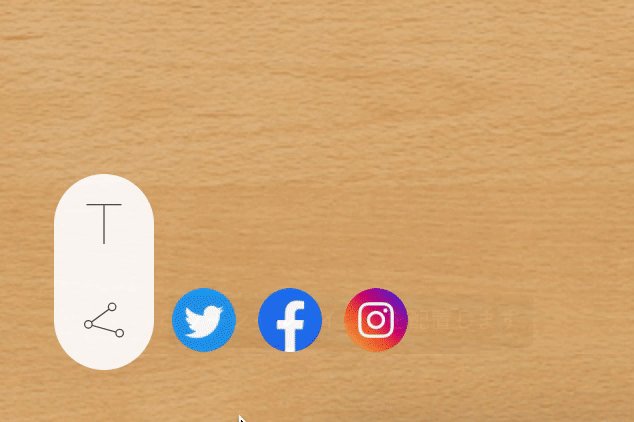
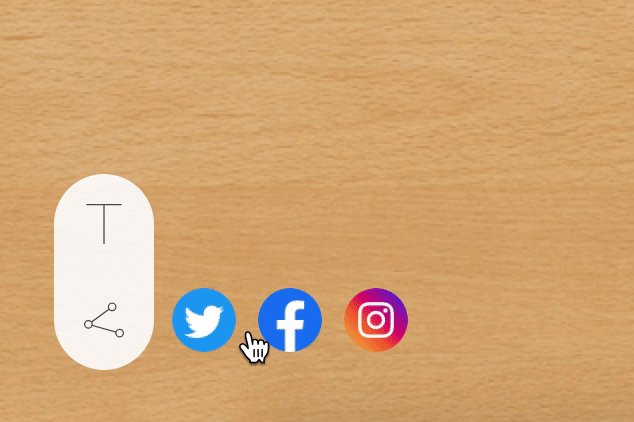
ただ、この動作だとTooltipが邪魔になる場合があるので、ターゲット外にカーソルが移動したらTooltipが非表示になってほしい

やりかた
visibleEnterTooltipみたいなツールチップの上にマウスが乘ったときの動作オプションがあるかな〜と思ったけど見つからず。。。
mouseLeaveDelay = 0 を設定することで理想の動きを実現しました。
mouseLeaveDelayは、マウスが離れてからツールチップが非表示になるまでの遅延時間のオプション。
これを0にすると、対象の要素とツールチップの隙間をマウスが通ることでツールチップにマウスが乗る前に消えることになる。
a-tooltip(placement="right", :mouseLeaveDelay="0")
span(slot="title") ソーシャルアイコンを配置します
div(:class="$style.iconBlock")
social-icon
(AntdVueを使っているが、Antdでも同様のオプションがあるので実装可能です。)